
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Top eiendom (venster) Blaaierondersteuning: Wys 'n verwysing na die boonste voorouer-vensterobjek in die vensterhiërargie. Die Top eiendom is nuttig as die huidige dokument binne 'n subraam geplaas word ('n raam binne 'n raam) en jy moet toegang tot die boonste voorouer-venster hê.
Mense vra ook, wat is offset top in Javascript?
offsetTop eiendom. Blaaierondersteuning: Wys die Top posisie van die voorwerp relatief tot die Top kant van sy offsetParent-element, in pixels. Die teruggekeerde waarde is die Top posisie van die voorwerp insluitend die opvulling, scrollBar en die rand, maar die kantlyn uitgesluit.
Weet ook, wat is venster bo? Die Venster bokant () eiendom word gebruik om die boonste blaaier terug te gee venster van 'n stroom venster . Dit is 'n leesalleen-eienskap en dit gee 'n verwysing na die boonste venster in die venster hiërargie. Sintaksis: venster . Top.
Vervolgens kan mens ook vra, wat is verreken () Top?
Element offsetTop Eiendom Die offsetTop eiendom gee die Top posisie (in pixels) relatief tot die Top van die offsetParent-element. die Top posisie en marge van die element. die Top opvulling, skuifbalk en rand van die offsetParent-element.
Wat beteken TOP in CSS?
Die Top eienskap beïnvloed die vertikale posisie van 'n geposisioneerde element. Hierdie eienskap het geen effek op nie-geposisioneerde elemente nie. Indien posisie: absoluut; of posisie: vas; - die Top eiendom stel die Top rand van 'n element na 'n eenheid bo/onder die Top rand van sy naaste geposisioneerde voorouer.
Aanbeveel:
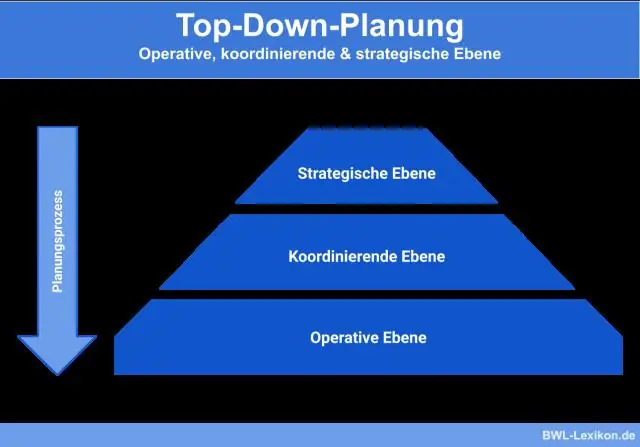
Wat is die betekenis van top-down en bottom-up benadering?

In die velde van bestuur en organisasie word die terme 'top-down' en 'bottom-up' gebruik om te beskryf hoe besluite geneem word en/of hoe verandering geïmplementeer word. 'n 'Bo-na-onder'-benadering is waar 'n uitvoerende besluitnemer of ander toppersoon die besluite neem oor hoe iets gedoen moet word
Wat doen top in SQL?

Die SQL SELECT TOP-stelling word gebruik om rekords van een of meer tabelle in 'n databasis te haal en die aantal rekords wat teruggestuur word te beperk op grond van 'n vaste waarde of persentasie. WENK: SELECT TOP is Microsoft se eie weergawe om jou resultate te beperk en kan in databasisse soos SQL Server en MSAccess gebruik word
Wat is top-down-ontwikkelingsbenadering?

Top-down ontwikkeling 'n Benadering tot programontwikkeling waarin vordering gemaak word deur vereiste elemente in terme van meer basiese elemente te definieer, wat begin met die vereiste program en eindig wanneer die implementeringstaal bereik is
Wat is die top vyf kwesbaarhede van jou bedryfstelsel?

Die mees algemene sagteware-sekuriteitskwesbaarhede sluit in: Ontbrekende data-enkripsie. OS opdrag inspuiting. SQL-inspuiting. Buffer oorloop. Ontbrekende stawing vir kritieke funksie. Ontbrekende magtiging. Onbeperkte oplaai van gevaarlike lêertipes. Vertroue op onbetroubare insette in 'n sekuriteitsbesluit
Wat is venster top?

Die Window top()-eienskap word gebruik om die boonste blaaiervenster van 'n huidige venster terug te gee. Dit is 'n leesalleen-eienskap en dit gee 'n verwysing na die boonste venster in die vensterhiërargie terug
