
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Elm saamstel na javascript.
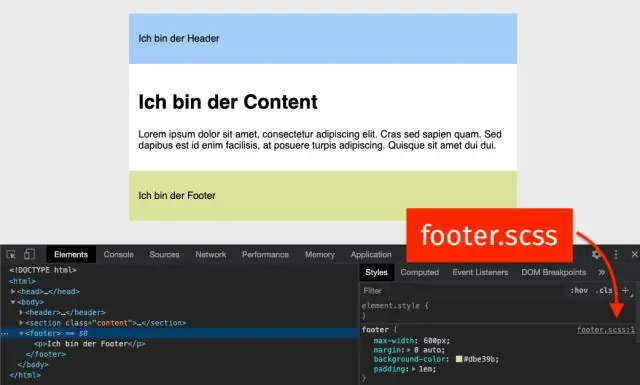
Wanneer jy gebruik iep -reaktor (of iep -maak sonder enige opsies) dit genereer 'n geraamte vir jou, bestaande uit 'n paar basiese HTML en CSS, met 'n script tag wat jou Elm kode saamgestel na javascript. Die Elm samesteller gee jou twee maniere om saamstel jou kode: iep maak Main. iep --uitvoer-indeks.
Net so kan jy vra, stel Elm saam na JavaScript?
Elm is ontwerp om betroubare webtoepassings te bou wat op 'n blaaier loop. En blaaiers verstaan net JavaScript . Daarom is die Elm kode saamgestel moet word om JavaScript . Maar in die toekoms as die Web wegbeweeg van JavaScript na iets anders, Elm kode sal eerder daarvoor saamgestel moet word.
waarvoor word Elm-taal gebruik? Elm is 'n funksionele Taal wat saamstel na JavaScript - dink daaraan as 'n mededinger vir React of Vue, en is gewoond aan skep webwerwe en webtoepassings.
Wat dit betref, hoe werk Elm?
Elm gebruik 'n abstraksie genaamd poorte om met JavaScript te kommunikeer. Dit laat waardes in en uit vloei Elm programme, wat dit moontlik maak om tussen te kommunikeer Elm en JavaScript. Elm het 'n biblioteek genaamd iep /html wat 'n programmeerder kan gebruik om HTML en CSS binne te skryf Elm.
Hoe laat ek 'n elm-lêer uit?
Hier is wat jy moet doen om Elm plaaslik te bestuur:
- Installeer elm. Dit kan gedoen word via npm, met die veronderstelling dat jy op 'n Unix-stelsel werk en node geïnstalleer het.
- Skep 'n gids vir jou nuwe projek.
- Skep jou elm program.
- Stel jou program saam.
- Installeer ontbrekende afhanklikhede.
- Skep 'n HTML-lêer om jou elm-kode in te sluit.
Aanbeveel:
Hoe stel ek Java saam?

Hoe om 'n java-program te laat loop Maak 'n opdragprompt-venster oop en gaan na die gids waar jy die java-program gestoor het (MyFirstJavaProgram. java). Tik 'javac MyFirstJavaProgram. java' en druk enter om jou kode saam te stel. Tik nou ' java MyFirstJavaProgram ' om jou program te laat loop. U sal die resultaat op die venster gedruk kan sien
Hoe stel ek OpenSSL saam?

Stap vir stap Laai af en berei voor. Laai die NDK-pakket af en pak dit uit in 'n gids: https://developer.android.com/ndk/downloads/index.html. Vind die gereedskapketting vir jou boumasjien. Stel die OpenSSL-omgewing op. Skep die maak-lêer. Bou. Kopieer die uitsette
Waartoe is Raspberry Pi in staat?

Wat is 'n Raspberry Pi? Die Raspberry Pi is 'n laekoste, kredietkaartgrootte rekenaar wat by 'n rekenaarmonitor of TV ingeprop word en 'n standaard sleutelbord en muis gebruik. Dit is 'n bekwame klein toestel wat mense van alle ouderdomme in staat stel om rekenaars te verken, en om te leer hoe om te programmeer in tale soos Scratch en Python
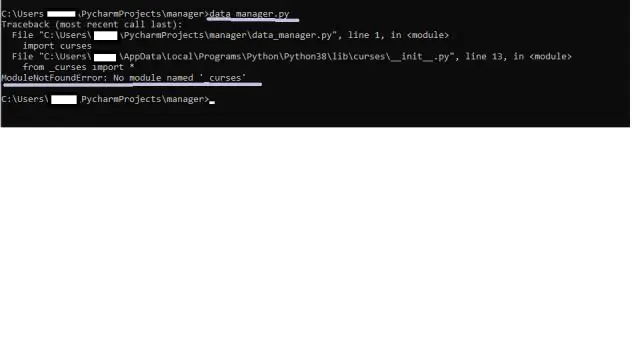
Hoe stel ek 'n luislangskrif saam?

Python is 'n geïnterpreteerde taal, so jy hoef nie jou skrifte saam te stel om hulle te laat loop nie. Die maklikste manier om een aan die gang te kry, is om na sy gids in 'n terminaal te navigeer en 'python somefile.py' uit te voer
Stel NativeScript saam na inheemse kode?

NativeScript is een so 'n platform. NativeScript word ontwikkel en onderhou deur Progress Telerik. Dit is 'n JIT saamgestelde raamwerk en sy kode loop binne 'n JS Virtual Machine, wat saam met die toepassing gebundel is. As verwysing gebruik React Native JavaScriptCore op beide Android- en iOS-platforms
