
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
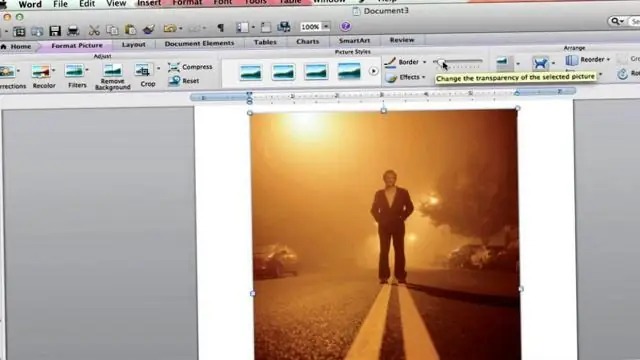
In HTML Uitvoerbaar, jy kan verskeie eienskappe definieer pop - op vensters: gaan na Toepassingsinstellings => Advertensies . U kan die verstek definieer grootte vir nuut pop - op vensters: voer die verlangde in breedte en hoogte in die verskillende velde.
Hiervan, hoe verander ek die grootte van my opspringvenster?
Verander grootte pop-up venster . Die pop-up venster groottes is stel tot die Chrome se grootste moontlike perke. Alternatiewelik kan jy stel hierdie Opsie > Knoppie > "Open Checker Plus losgemaak" maak dan die opspringer deur op die ikoon te klik en die grootte van die venster . Die volgende keer wat jy die opspring dit sal dit onthou grootte.
Behalwe hierbo, hoe keer ek dat 'n blaaiervenster na 'n spesifieke grootte verander? Jy kan nie beheer oor die grootte van die venster . Jy kan CSS gebruik om min- breedte en min- hoogte eienskappe om te verseker dat jou bladsyuitleg gesond bly.
Vervolgens kan 'n mens ook vra, hoe skep ek 'n opspringvenster?
Hier is die stappe om 'n opspringboodskaptaak te skep:
- 1 Maak die taakskeduleerder-venster oop.
- 2Kies 'n gids vir die nuwe taak.
- 3 Kies Skep taak.
- 4Tik 'n naam vir die taak in die boks Naam.
- 5Tik 'n beskrywing in die Beskrywing-blokkie.
- 6 Klik op die Snellers-oortjie, gevolg deur die Nuwe-knoppie.
Wat is opspringboodskappe?
Die terme Pop - op kennisgewing, roosterbrood, passief pop - op , lessenaarkennisgewing, kennisgewingborrel, of bloot kennisgewing verwys almal na 'n grafiese beheerelement wat sekere gebeurtenisse aan die gebruiker kommunikeer sonder om hulle te dwing om onmiddellik op hierdie kennisgewing te reageer, anders as konvensionele pop - op vensters.
Aanbeveel:
Hoe verander ek die grootte van 'n knoppie in JavaFX?

Knoppiegrootte Indien nie, sal JavaFX die knoppie afskaal totdat dit sy minimum breedte bereik. Die metodes setMinHeight() en setMaxHeight() stel die minimum en maksimum hoogte wat die knoppie toegelaat moet word om te hê. Die metode setPrefHeight() stel die voorkeurhoogte van die knoppie
Hoe verander ek die grootte van 'n prent tussen hakies?

Kommentaar Kies 'n prent uit die projekboom of los 'n prentlêer uit Finder/Explorer. gryp die onderste rand van Brackets-venster en verander die grootte vertikaal om sy hoogte te verander
Hoe verander jy die grootte van 'n hersieningswolk in Revit?

In die projek, klik Bestuur oortjie Instellings paneel (Object Styles). Klik op die oortjie Aantekeningvoorwerpe. Vir Hersieningswolke, verander die waardes vir Lyngewig, Lynkleur en Lynpatroon. Klik OK. Hierdie veranderinge is van toepassing op alle hersieningswolke in die projek
Hoe verander jy die grootte van 'n seleksie in Photoshop?

In die Lae-paneel, kies een of meer lae wat beelde of voorwerpe bevat wat jy wil verander. Kies Wysig > Vrye transformasie. 'n Transformasiegrens verskyn rondom al die inhoud op die geselekteerde lae. Hou die Shift-sleutel in om te verhoed dat die inhoud vervorm word, en sleep die hoeke of kante totdat dit die verlangde grootte is
Hoe verander jy die grootte van die menubalk op 'n Mac?

As jy dit groter moet sien, kan jy altyd inzoem (beheer + blaai op of af), maar jy kan nie die grootte daarvan verander nie. Die enigste manier om die lettergrootte van die kieslysbalk te verander (wat lei tot 'n stelselwye toename in pixelgrootte aangesien daar minder is om dieselfde grootte skerm te bedek), is om die resolusie anotch af te haal
