
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Hoe om Vue op te stel. js-projek in 5 maklike stappe met behulp van vue-cli
- Stap 1 npm installeer -g sien -cli. Hierdie opdrag sal installeer sien -cli wêreldwyd.
- Stap 2 Sintaksis: sien init < projek -naam> voorbeeld: sien init webpack-eenvoudig nuut - projek .
- Stap 3 cd nuut - projek . Verander gids na jou projek gids.
- Stap 4 npm installeer.
- Stap 5 npm hardloop dev.
Vervolgens kan 'n mens ook vra, hoe begin ek 'n Vue-projek?
Maak oop jou terminaal en voer die volgende opdrag uit na begin Vue GUI in jou blaaier. Klik nou op 'n skep-oortjie en kies ligging om jou toepassing te stoor en klik dan op Skep 'n nuwe projek hier knoppie. Sleutel jou projek naam en kies jou pakketbestuurder en klik dan op Volgende knoppie.
Weet ook, hoe kan ek Vue-opdragreël uitvoer? Binne 'n Kyk CLI projek, @ sien / cli -diens installeer 'n binêre genaamd sien - cli -diens. Jy kan toegang tot die binêre direk as sien - cli -diens in npm-skrifte, of as./node_modules/. bin/ sien - cli -diens vanaf die terminale. Jy kan hardloop skrifte met bykomende kenmerke met behulp van die GUI met die sien ui opdrag.
Net so, vra mense, hoe stel ek 'n nuwe Vue-app op?
Probeer hierdie video op www.youtube.com kyk, of aktiveer JavaScript as dit in jou blaaier gedeaktiveer is
- Installeer @vue/cli. Ek sal begin deur Vue CLI te installeer, 'n instrument wat ons begin baie makliker sal maak.
- Skep 'n projek.
- Begin 'n projek.
- Skep 'n nuwe komponent.
- Skep 'n API-oproep.
- Wys die data.
Hoe stel ek Vue 3 op?
Jy sal hierdie stappe wil volg:
- Kloon die bron op github.
- Installeer die afhanklikhede deur gare te hardloop.
- Bou die projek met behulp van yarn build vue -f global.
- Gebruik pakkette/vue/dist/vue. wêreldwyd. js om met Vue 3 te speel.
Aanbeveel:
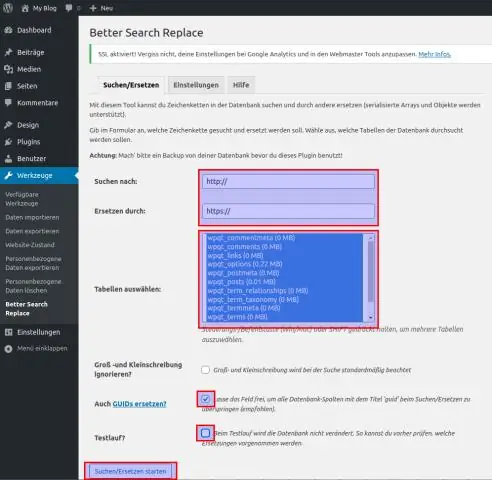
Hoe voeg ek 'n nuwe blog op WordPress by?

Om 'n blog vir jou werf te skep, moet jy eers 'n leë bladsy skep: 1Van die Dashboard, kies Bladsye→ Voeg nuwe by. 2 Tik 'n naam vir die bladsy in die tekskassie bo-aan die bladsy. 3 Laat die tekskassie leeg. 4 Klik op die Publiseer-knoppie. 5Kies Instellings→ Lees
Hoe skep ek 'n nuwe styl in Photoshop?

Skep 'n nuwe voorafbepaalde styl Klik op 'n leë area van die Styles-paneel. Klik op die Skep nuwe styl-knoppie onderaan die style-paneel. Kies Nuwe styl in die Styles-paneelkieslys. Kies Laag > Laagstyl > Vermengingsopsies, en klik Nuwe styl in die Laagstyl-dialoogkassie
Hoe gebruik ek nuwe Dropbox?

Maak die lessenaartoepassing oop wanneer u u rekenaar begin Klik op Voorkeure. In die Algemeen-oortjie, merk Begin Dropbox by stelsel opstart om Dropbox in jou stelselbalk/kieslysbalk oop te maak en lêers en vouers in jou Dropbox-lêergids met jou rekening aanlyn te sinkroniseer wanneer jy jou rekenaar begin
Hoe stuur ek pos aan sonder 'n nuwe adres?

Drie maniere om pos aan te stuur sonder 'n permanente adres Stuur pos aan na 'n pos. Boks. Sodra jy die area ken waarin jy gaan woon, oorweeg dit om 'n posbus te huur. Stuur deur Algemene aflewering. Verander jou adres tydelik
Beteken nuwe SIM-kaart nuwe nommer?

SIM-kaarte Verander jou nommer Jy moet verstaan dat wanneer jy jou SIM-kaart vervang, jy outomaties 'n nuwe telefoonnommer sal kry aangesien selfoonnommers eintlik met die SIM-kaarte geassosieer word en nie die individuele fone nie
