
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Sintaksis
| Parameter | Beskrywing |
|---|---|
| funksie( indeks , huidige klas) | Opsioneel. Spesifiseer 'n funksie wat een of meer klasname gee wat bygevoeg moet word indeks - Gee die terug indeks posisie van die element in die stel huidigeklas - Wys die huidige klasnaam van die geselekteerde element |
Net so kan jy vra, wat is die nut van addClass in jQuery?
jQuery addClass () Die klas byvoeg () metode is gebruik word om een of meer klasnaam by die geselekteerde element te voeg. Hierdie metode is gebruik word net om een of meer klasname by die klaskenmerke te voeg om nie die bestaande klaskenmerke te verwyder nie. As jy meer as een klas wil byvoeg, skei die klasname met spasies.
Weet ook, wat is removeClass in jQuery? Die verwyder Klas () metode is 'n ingeboude metode in jQuery wat gebruik word om een of meer klasname van die geselekteerde element te verwyder.
Net so, hoe voeg ek 'n klas by 'n element?
Die byvoeging van die klasnaam deur JavaScript te gebruik, kan op baie maniere gedoen word
- Die gebruik van. className-eienskap: Hierdie eienskap word gebruik om 'n klasnaam by die geselekteerde element te voeg. Sintaksis: element. klasNaam += "nuwe Klas";
- Die gebruik van. add() metode: Hierdie metode word gebruik om 'n klasnaam by die geselekteerde element te voeg. Sintaksis: element. klaslys.
Wat is die nut hiervan in jQuery?
$(hierdie) is 'n jQuery draai om daardie element wat die gebruik van moontlik maak jQuery metodes. jQuery roep die terugbel met application() om dit te bind. Roep jQuery 'n tweede keer (wat 'n fout is) op die resultaat van $(hierdie) gee 'n nuwe jQuery voorwerp gebaseer op dieselfde kieser as die eerste een.
Aanbeveel:
Wat is die proses om twee of meer metodes binne dieselfde klas te definieer wat dieselfde naam het, maar verskillende parameters verklaring?

Metode oorlading Die handtekening van 'n metode bestaan nie uit sy terugkeer tipe of sy sigbaarheid of die uitsonderings wat dit mag gooi nie. Die praktyk om twee of meer metodes binne dieselfde klas te definieer wat dieselfde naam deel maar verskillende parameters het, word oorladingsmetodes genoem
Wat is IP-sintaksis?

In X-bar-teorie en ander grammatikale teorieë wat dit inkorporeer, is 'n fleksiefrase of fleksiefrase (IP of InflP) 'n funksionele frase wat fleksie-eienskappe het (soos tyd en ooreenstemming). Infleksiemorfologie vind dus plaas nadat sinskonstruksie voltooi is
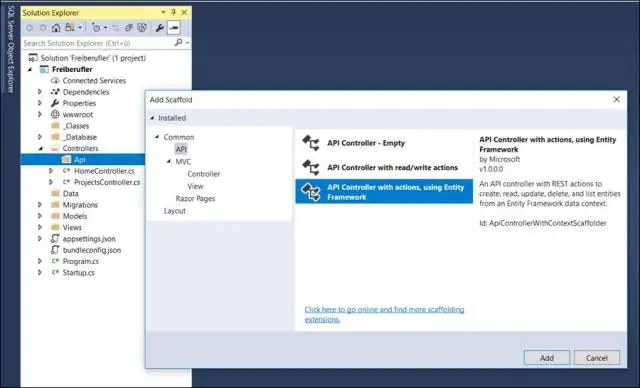
Hoe voeg ek 'n klas by die Web API-beheerder?

Die byvoeging van 'n kontroleerder Web API beheerders is soortgelyk aan MVC beheerders, maar erf die ApiController klas in plaas van die beheerder klas. In Solution Explorer, klik met die rechtermuisknop op die Controllers-lêergids. Kies Voeg by en kies dan Kontroleur. In die Voeg steier-dialoog by, kies Web API-beheerder - Leeg
Wat is Java klas sintaksis?

String: 'Hallo, Wêreld' (reeks karakters
Wat is klas verduidelik die struktuur van klas?

In objekgeoriënteerde programmering is 'n klas 'n sjabloondefinisie van die metode s en veranderlike s in 'n bepaalde soort voorwerp. Dus, 'n objek is 'n spesifieke geval van 'n klas; dit bevat werklike waardes in plaas van veranderlikes. Die struktuur van 'n klas en sy subklasse word die klashiërargie genoem
