
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
4 In die Keurders paneel, dubbelklik op die keurder naam. Begin om die naam van die HTML in te voer merker , en kies dan die merker vanaf die aftreklys wat verskyn. Jy kan die naam van enige HTML invoer merker om 'n styl te skep deur die merker kieser.
Eenvoudig so, wat is 'n merkerkieser?
Merkerkiesers Die merker kieser word gebruik om bestaande HTML te herdefinieer etikette . Kies hierdie opsie as jy die formatering opsies vir 'n HTML wil verander merker , soos die
(opskrif 1) merker of die
(ongeordende lys) merker . In baie gevalle herdefinieer bestaande HTML etikette met CSS het voordele bo die skep van nuwe style.
Tweedens, hoe voeg ek 'n klas in Dreamweaver by? Skep van klasstyl in Adobe CS5 Dreamweaver
- 1 Maak die dialoogkassie Nuwe CSS-reël oop.
- 2Kies klas (kan op enige HTML-element van toepassing wees).
- 3 Noem jou nuwe klas.
- 4Kies (Nuwe stylbladlêer).
- 5Die dialoog Stoor stylbladlêer as verskyn.
- 6 Voer 'n naam vir die stylblad in.
- 7Stoor jou styl.
Hierin, wat is Dom in Dreamweaver?
Leer hoe om te gebruik Dreamweaver se DOM paneel om bladsyinhoud te plaas. Dit is baie maklik om te doen met die DOM paneel en regstreekse aansig. Die DOM paneel is 'n interaktiewe boomvoorstelling van die HTML-elemente wat die struktuur vir 'n bladsy verskaf. DOM staan vir Document Object Model.
Hoe gebruik ek CSS in Dreamweaver?
Dreamweaver-tutoriaal 16: Hoe om 'n CSS-lêer in Dreamweaver CC te maak
- Maak die HTML-bladsy oop wat jy wil stileer (maak index.html oop vir die klaskamertutoriaal)
- Maak seker jou CSS Designer-paneel is oop (Venster> CSS Designer)
- Van die 'Bronne'-afdeling, klik die +-knoppie en kies Skep 'n nuwe CSS-lêer.
- Noem jou CSS-blad.
- Goed.
Aanbeveel:
Waar is die leesmodusknoppie op die Word 2016-skerm?

Maak 'n dokument in Word oop en vind en klik op die 'Leesmodus'-ikoon aan die onderkant om die leesmodus te aktiveer. Die ikoon is teenwoordig net onder jou dokument. Kyk na die skermkiekie hieronder! Nadat jy daarop geklik het, sal jou dokument in kolomuitleg vertoon word
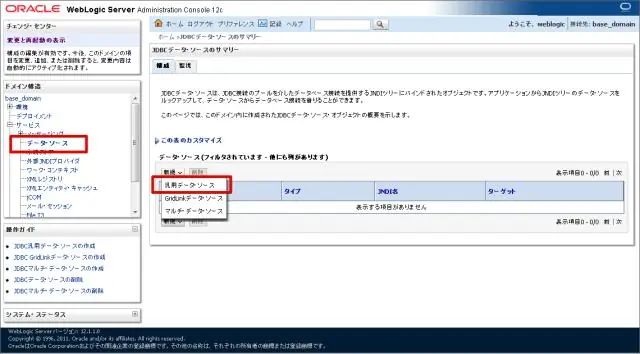
Waar is die JNDI-naam in die WebLogic-konsole?

Klik op die bedienersnodus om dit uit te brei en die name van die bedieners wat tans deur die konsole geadministreer word, bloot te stel. Klik op die naam van die bediener wie se JNDI-boom jy wil bekyk. Blaai af na die onderkant van die konfigurasiepaneel en klik op die 'Bekyk JNDI-boom'-skakel
Waar is die vakopskrifte van die Library of Congress?

Daar is baie maniere om Library of Congress-onderwerpopskrifte te vind. Doen 'n basiese soektog in UMBrella of WorldCat by UMass Boston en kyk dan na die vakke in die itemrekord. Gebruik die Blaai-opsie vir Library of Congress-onderwerpopskrifte. Kyk op die Library of Congress Classification Outline webwerf
Waar is die faktorknoppie op die TI 84 Plus CE?

Begin deur die nommer in te tik waarvan jy die faktore wil vind. Om die faktorsimbool (!) in te voer, druk [wiskunde], druk die regspyltjie sleutel 3 keer om by die "PROB" oortjie te kom, blaai af na die vierde opsie (die faktorsimbool) en druk enter. Druk nou net enter om die faktoriaal te evalueer
Waar is die dokumentnutsbalk in Dreamweaver?

Nutsbalkoorsig Die nutsbalk verskyn vertikaal aan die linkerkant van die Dokumentvenster en is sigbaar in alle aansigte - Kode, Regstreeks en Ontwerp. Die knoppies op die nutsbalk is aansig-spesifiek en verskyn slegs as dit van toepassing is op die aansig waarin jy werk
