
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
As die vraag na video nie genoeg rede is nie, kom ons kyk na drie voordele van die gebruik van video's op jou webwerf
- Bou Rapport. Video's alles ontbloot.
- Gerieflik en vermaaklik. Nie net is nie video's deursigtiger as teks, maar hulle is ook geriefliker.
- Verhoog soekranglys.
Wat hierdie drie dinge is wat die Lêer-paneel kan doen?
Dit kan uitgebrei word om beide die afgeleë en plaaslike bedieners langs mekaar te sien. Dit kan gebruik word om 'n werfstruktuur te ontwikkel deur te skep lêers en dopgehou. Jy kan "Kry" en "Sit" lêers na die afgeleë bediener.
Mens kan ook vra, hoe werk HTML-videomerker? Die HTML 5 < video > merker word gebruik om te spesifiseer video op 'n HTML dokument. Byvoorbeeld, jy kan 'n musiek insluit video op jou webblad vir jou besoekers om na te luister en te kyk. Die HTML 5 < video > merker aanvaar eienskappe wat spesifiseer hoe die video gespeel moet word. Kenmerke sluit in vooraflaai, outospeel, lus en meer.
As u dit in ag neem, wat is die korrekte html5 vir video?
Soos jy sien, wanneer jy gebruik HTML5 , video's moet in drie hoofformate aangebied word: H. 264 (. mp4), WebM en Theora OGG. Deur al drie formate te dek, gee jy die beste kans op korrek afspeel op alle toestelle.
Watter drie metodes moet jou groep gebruik om CSS op HTML-dokumente toe te pas?
CSS toegepas kan word op HTML of XHTML drie metodes gebruik : gekoppel, ingebed en inlyn. In die gekoppelde metode , die CSS word in gestoor a skei lêer , in plaas van direk in die HTML bladsy. In die ingebed metode , CSS word gestoor as deel van die HTML bladsy, in die kop-afdeling.
Aanbeveel:
Wat is die voordele van die gebruik van Panorama?

Panorama bied maklik-om-te-implementeer en gesentraliseerde bestuurskenmerke om insig te kry in netwerkwye verkeer en bedreigings, en administreer jou firewalls oral. Beleidbestuur Ontplooi en bestuur konsekwente en herbruikbare beleide
Wat is die voordele van die gebruik van TestNG?

Daar is 'n aantal voordele, maar vanuit Selenium-perspektief is die belangrikste voordele van TestNG: Dit gee die vermoë om HTML-verslae van uitvoering te produseer. Aantekeninge het toetsers se lewe maklik gemaak. Toetsgevalle kan makliker gegroepeer en geprioritiseer word. Parallelle toetsing is moontlik. Genereer logs. Dataparameterisering is moontlik
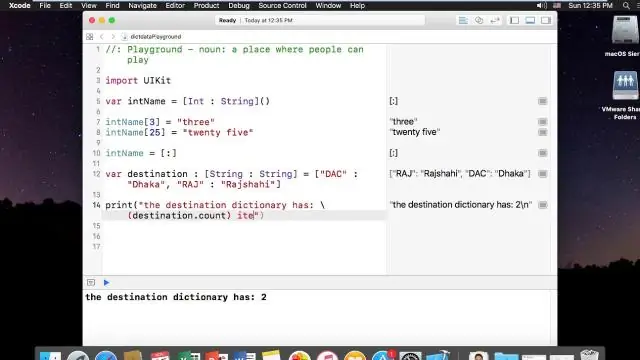
Wat is die belangrikste voordele van die gebruik van 'n datawoordeboek?

'n Gevestigde datawoordeboek kan organisasies en ondernemings baie voordele bied, insluitend: Verbeterde datakwaliteit. Verbeterde vertroue in data-integriteit. Verbeterde dokumentasie en beheer. Verminderde data-oortolligheid. Hergebruik van data. Konsekwentheid in datagebruik. Makliker data-analise. Verbeterde besluitneming gebaseer op beter data
Wat is die voordele van die gebruik van relasionele databasis?

Voordele van relasionele model is eenvoud, strukturele onafhanklikheid, gemak van gebruik, navraagvermoë, data-onafhanklikheid, skaalbaarheid. Min relasionele databasisse het perke op veldlengtes wat nie oorskry kan word nie
Wat is die voordele van die gebruik van 'n metodologie?

Wat hulpbronne betref, help ’n metodologie om die span se leerkurwe te verkort en, soos dit in projekte gebruik word, word dit verbeter en getransformeer in ooreenstemming met die maatskappy se persoonlike styl. Met 'n aangepaste en gestandaardiseerde fokus is dit moontlik om implementeringsrisiko's te verlaag en die werk te verbeter
