
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Die projek: Bou 'n Hello World Vue-toepassing deur enkellêerkomponente te gebruik
- Stap 1: Skep die projek struktuur.
- Stap 2: Installeer die afhanklikhede.
- Stap 3: Skep die lêers (Behalwe vir ons Webpack-konfigurasielêer).
- Stap 4: Instruksies vir Webpack wat om te doen.
- Stap 5: Stel ons pakket op.
- Stap 7: Gebou ons projek .
Gevolglik, hoe skep ek 'n Vue-projek?
Maak jou terminale oop en voer die volgende opdrag uit na begin Vue GUI in jou blaaier. Klik nou op a skep oortjie en kies ligging om jou toepassing te stoor en klik dan op Skep 'n nuwe projek hier knoppie. Sleutel jou projek naam en kies jou pakketbestuurder en klik dan op Volgende knoppie.
Mens kan ook vra, hoe laat ek die VUE-toepassing hardloop? Ontplooi die Vue-voorbeeld-app
- Navigeer na die hoofmap van die toepassing in die opdragreël.
- Tik npm install --global surge om Surge op jou rekenaar te installeer.
- Tik npm run build om die toepassing te bou en produksiegereed te maak.
- Tik cd dist om na die boulêergids te gaan.
Is Vue gevolglik goed vir groot projekte?
Vue . Vue is liggewig, maklik om te leer en aangenaam om in te skryf. As gevolg van sy bekende sjabloonsintaksis en gebruik van komponente, integreer of migreer bestaande bestaande projekte aan Vue is vinniger en gladder. Vir daardie rede, Vue is ideaal vir beginners, maar kan net so goed gebruik word in groot -skaal toepassings.
Moet ek Vue CLI gebruik?
Baie soos Angular, die Vue span het 'n bevelreël koppelvlak ( CLI ) om projekte mee te help ontwikkel Vue . As al wat jy doen is om 'n SPA te bou, die CLI kan regtig help om die opstel van 'n projek te vereenvoudig. In my gedagtes beteken dit dat daar 'n gebruik -saak vir met behulp van Vue sonder die kompleksiteite van 'n JavaScript-boustap.
Aanbeveel:
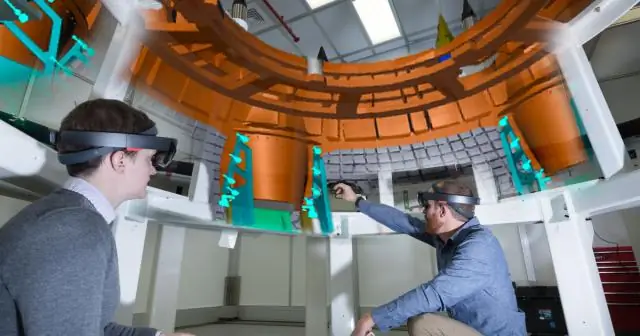
Hoe bou jy die HoloLens?

Gaan na 'Lêer' in die hoofkieslys, dan 'Bouinstellings'. Klik op die 'Voeg oop tonele by'-knoppie om die huidige toneel by die lys te voeg. Kies 'HoloLens' as die teikentoestel en maak seker dat Unity C# Projects gemerk is. Klik nou op 'Spelerinstellings' en merk Virtual Reality Supported in die Inspekteur na
Hoe bou jy 'n betonblok-posbus?

Inleiding. Kies 'n ontwerp. Maak die spasie skoon. Verwyder die posbus en plaas. Meng die Beton. Maak seker dat jy genoeg beton meng om die voetskrif te vul. Gooi die Beton. Gooi die helfte van die beton in die voetskrif. Stel 'n Cap Block. Stel 'n 12 x 16 x 14 dopblok om as basis vir die koeranthouer en posbus te dien
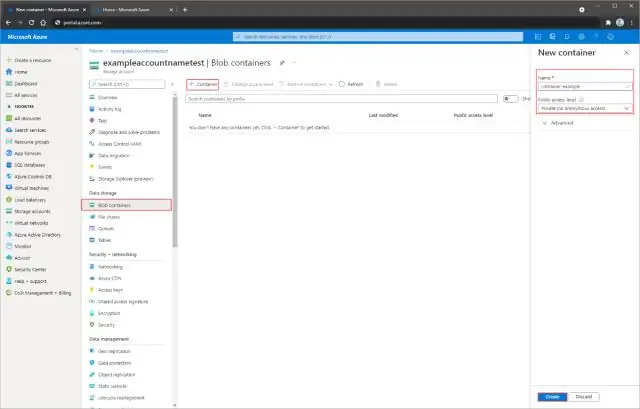
Hoe bou ek 'n houer in Azure Blob Storage?

Skep 'n houer Navigeer na jou nuwe stoorrekening in die Azure-portaal. In die linkerkieslys vir die bergingsrekening, blaai na die Blob-diensafdeling en kies dan Houers. Kies die + Houer-knoppie. Tik 'n naam vir jou nuwe houer. Stel die vlak van publieke toegang tot die houer
Hoe lank neem dit vir termiete om 'n heuwel te bou?

Vier tot vyf jaar
Hoe bou jy groot data-infrastruktuur?

Hier is 'n paar stappe wat jou sal help om 'n basiese groot datastruktuur in plek te stel waarop jy kan voortbou soos jy groei. Bepaal jou prioriteite. Stel jou data-insameling en bergingstelsels op. Maak seker dat u kuberveiligheid solied is. Besluit op 'n analise-benadering. Gebruik jou data. Voordele langs die lyn
