
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Dit moet groter as 7 wees
- Maak nou die oop Visual Studio 2017 , druk Ctrl+Shift+N en kies die ASP. NET Core Web Application (. NET Core) projek tik uit die sjablone.
- Die Visuele Studio sal skep 'n ASP. NET Core 2.2 en Hoekig 6 aansoek.
- Om skep Angular 7 app, vee eers die ClientApp-lêergids uit.
Net so, hoe skep ek 'n hoekprojek in Visual Studio 2017?
- Skep 'n hoekprojek met. NET Core deur Visual Studio 2017 te gebruik.
- Maak Visual Studio 2017 oop.
- Gaan na Lêer >> Nuwe >> Projek… (Ctrl + Shift + N).
- Kies "ASP. NET Core Web Application".
- Stap 4 - Kies Angular Template.
- Stap 5 - Begin die toepassing.
- Roetering.
- Voeg 'n nuwe komponent handmatig by.
Net so, hoe bestuur ek 'n hoekprojek in Visual Studio? Aan die gang met Node. js, Angular en Visual Studio Code
- Maak PowerShell oop in administrasiemodus. Installeer Angular CLI:
- Navigeer na die gids waar jy jou hoektoepassing wil maak. Ek het na my C gegaan:/
- cd in jou nuwe programgids wat jy sopas geskep het, in hierdie geval.
- Bou app en begin bediener.
- Maak Visual Studio Code oop.
- Klik op File, Open Folder.
- Maak die gids oop wat jy geskep het.
- pakket.
Wat dit betref, hoe skep ek 'n hoekprojek in Visual Studio 2019?
Maak nou die oop Visual Studio 2019 voorskou en skep die ASP. NET Core 3.0-toepassing. Kies die ASP. NET Core Web Application-sjabloon. Wanneer jy OK klik, sal jy die volgende prompt kry. Kies ASP. NET Core 3.0 ( maak seker ASP. NET Core 3.0 is gekies) en kies die Hoekig sjabloon.
Hoe maak ek die angular 6-projek in Visual Studio 2017 oop?
Om hierdie hoektoepassing met Visual Studio 2017 uit te voer, moet ons 'n paar veranderinge aanbring
- Redigeer eers die.
- Volgende, maak hoek oop.
- Maak dan Startup oop.
- Vee dan "launchUrl": "api/values" uit die Properties/launchSettings uit.
- Laastens, bou die toepassing in Visual Studio en hardloop die toepassing.
Aanbeveel:
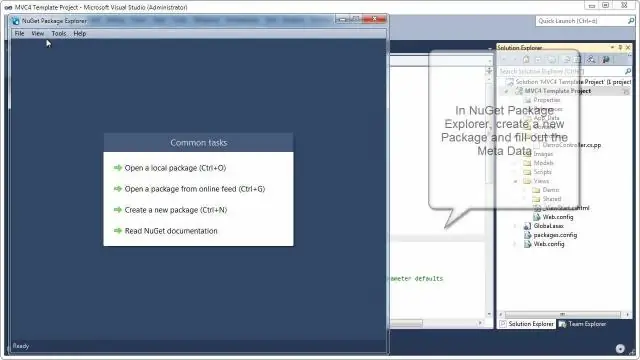
Hoe skep ek 'n Nuget-pakket in Visual Studio?

Jy kan Visual Studio instel om outomaties die NuGet-pakket te genereer wanneer jy die projek bou. In Solution Explorer, regskliek op die projek en kies Eienskappe. In die Pakket-oortjie, kies Genereer NuGet-pakket op bou
Hoe skep ek 'n toepassing in Visual Studio?

Maak Visual Studio 2017 oop Op die kieslysbalk, kies Lêer > Nuut > Projek. Die dialoogkassie moet soortgelyk aan die volgende skermkiekie lyk. Aan die linkerkant van die dialoogkassie Nuwe projek, kies óf Visual C# óf Visual Basic, en kies dan Windows Desktop. In die lys van projeksjablone, kies Windows Forms App (
Hoe skep ek 'n eenheidstoets in Visual Studio 2017?

Skep eenheidtoetse Maak die projek wat jy wil toets in Visual Studio oop. In Solution Explorer, kies die oplossing node. In die nuwe projek dialoogkassie, vind 'n eenheid toets projek sjabloon vir die toets raamwerk wat jy wil gebruik en kies dit
Hoe begin ek met hoekige materiale?

Aan die gang met Angular Material Stap 1: Installeer die Angular CLI. Stap 2: Skep 'n werkspasie en 'n aanvanklike toepassing. Stap 3: Installeer hoekige materiaal. Stap 4: Voer die Angular Material-komponentmodules in. Stap 5: Hoekige materiaal Starter Components. Stap 6: Dien die aansoek
Hoe skep jy 'n NUnit-toetsprojek in Visual Studio 2017?

Om NUnit3TestAdapter in Visual Studio 2017 te installeer, volg die stappe hieronder: Regskliek op Projek -> Klik 'Manage Nuget Packages..' vanaf konteks kieslys. Gaan na Blaai-oortjie en soek vir NUnit. Kies NUnit3TestAdapter -> Klik Installeer aan die regterkant -> Klik OK in Voorskou-opspringer
