
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
: eerste-van-tipe . Die: eerste-van-tipe selector in CSS laat jou toe om die eerste voorkoms van 'n element binne sy houer. Dit word in die CSS Selectors Vlak 3-spesifikasie gedefinieer as 'n "strukturele pseudo-klas", wat beteken dit is gebruik word om inhoud te styl op grond van die verhouding daarvan met ouer- en broersinhoud.
Hiervan, wat word eerste van tipe deur die kieserafdeling P gekies?
Die: eerste-van-tipe pseudo-klas kies die eerste element van sy tipe (div, bl , ens). Gebruik 'n klas keurder (of a tipe kieser ) met daardie pseudo-klas beteken om kies an element as dit die gegewe klas het (of van die gegewe is tipe ) en is die eerste van sy tipe onder sy broers en susters.
Weet ook, wat is die verskil tussen die nde van tipe () en Nde kind () keurders? Die nde-van-tipe() pseudo-klas, soos nde-kind() , word gebruik om 'n element te pas wat gebaseer is op 'n getal. Hierdie nommer verteenwoordig egter die element se posisie binne slegs dié van sy broers en susters wat van dieselfde elementtipe is.
Net so, hoe kies jy die eerste kind in CSS?
As jy wil kies en styl die eerste paragraaf binne 'n houer, of dit nou die eerste kind , jy kan die: eerste -van-tipe selector, wat, soos die naam aandui, sal kies die eerste element van sy soort, of dit nou die eerste kind van sy ouer.
Hoe kies jy die n-de element in CSS?
CSS:nth-child() Kieser
-
Spesifiseer 'n agtergrondkleur vir elke
element wat die tweede kind van sy ouer is: p:nth-child(2) {
- Onewe en ewe is sleutelwoorde wat gebruik kan word om kinderelemente te pas waarvan die indeks onewe of ewe is (die indeks van die eerste kind is 1).
- Gebruik 'n formule (an + b).
Aanbeveel:
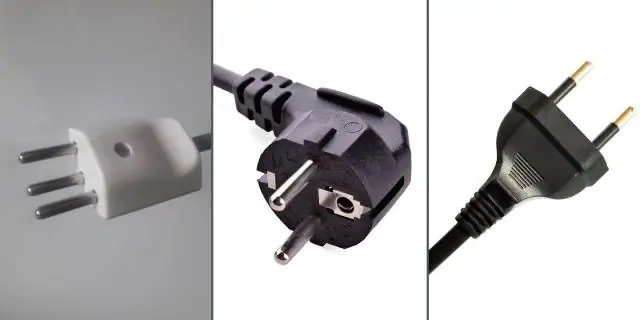
Wat is die verskil tussen 'n Tipe C en Tipe F prop?

Tipe F is soortgelyk aan C behalwe dat dit rond is en die byvoeging van twee aardklemme aan die kant van die prop het. 'n Tipe C-prop pas perfek in 'n tipe F-sok. Die sok is 15 mm ingebou, so gedeeltelik ingevoegde proppe hou nie 'n skokgevaar in nie
Wanneer is rekenaars die eerste keer in musiek gebruik?

Die wêreld se eerste rekenaar om musiek te speel was die CSIR Mark 1 (later CSIRAC genoem), wat ontwerp en gebou is deur Trevor Pearcey en Maston Beard vanaf die laat 1940's. Wiskundige Geoff Hill het die WNNR Mark 1 geprogrammeer om gewilde musiekmelodieë uit die baie vroeë 1950's te speel
Hoe skep jy 'n databasis deur die eerste kode-benadering in Entiteitsraamwerk te gebruik?

Skep 'n nuwe databasis deur kode eerste in entiteitsraamwerk te gebruik Stap 1 - Skep 'n Windows-vormprojek. Stap 2 - Voeg entiteitsraamwerk by nuutgeskepte projek met behulp van NuGet-pakket. Stap 3 - Skep model in projek. Stap 4 - Skep konteksklas in projek. Stap 5 - Blootgestelde getikte DbSet vir elke klasse model. Stap 6 - Skep insette afdeling
Wat is breedte eerste soektog en diepte eerste soektog?

BFS staan vir Breadth First Search. DFS staan vir Depth First Search. 2. BFS (Breedth First Search) gebruik Queue-datastruktuur om die kortste pad te vind. BFS kan gebruik word om enkelbron kortste pad in 'n ongeweegde grafiek te vind, want in BFS bereik ons 'n hoekpunt met minimum aantal rande vanaf 'n bronhoekpunt
Watter hoofletter gebruik die eerste letter van die eerste woord in elke sin?

Die hoofletter eerste letter van sinne-merkblokkie is by verstek gekies. Wanneer dit gekies word, kapitaliseer Visio die eerste letter van enige woord wat op 'n punt volg, 'n koetretoer, 'n kommapunt of die eerste letter van enige enkele woord in 'n lys of tabelkolom
