
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Responsief ontwerp is 'n benadering tot die skepping van webbladsye wat gebruik maak van buigsame uitlegte, buigsame beelde en deurlopende stylblad-medianavrae. Die doel van reageer ontwerp is om webblaaie te bou wat die besoeker se skermgrootte en oriëntasie bespeur en die uitleg dienooreenkomstig te verander.
Op hierdie manier, wat is 'n responsiewe webtoepassing?
Responsiewe web ontwerp is die benadering wat daarop dui dat ontwerp en ontwikkeling moet reageer op die gebruiker se gedrag en omgewing gebaseer op skermgrootte, platform en oriëntasie. Die praktyk bestaan uit 'n mengsel van buigsame roosters en uitlegte, beelde en 'n intelligente gebruik van CSS-medianavrae.
wat bedoel jy met responsief? A reageer ontwerp beteken 'n tipe ontwerp waar die kenmerke van die webwerf (soos breedte, belyning van data, ens.) aangepas sal word volgens die breedte van die skerm. Dit beteken dat jy bedien verskillende webblaaie aan gebruikers met 'n slimfoon, 'n tablet of 'n skootrekenaar.
Weet ook, wat beteken dit dat 'n mobiele toepassing reageer?
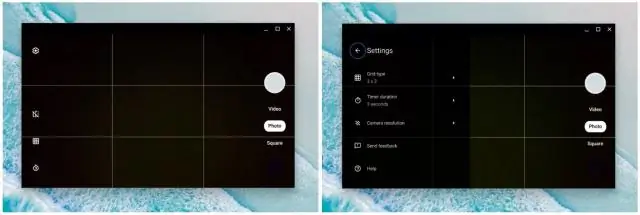
Responsief webtoepassing Responsief webwerwe gebruik spesiale kode (bekend as CSS-medianavrae) om die uitleg van 'n webwerf by verskillende toestelgroottes aan te pas. Dit maak voorsiening vir dieselfde aansoek om anders te kyk op 'n selfoon foon in landskapmodus, 'n tablet in portret, of op 'n rekenaar.
Wat is die verskil tussen aanpasbaar en responsief?
Aanpasbaar is minder buigsaam terwyl reageer webwerf-ontwerpe is gewaarborg om goed te werk op enige skermgrootte, aanpasbaar ontwerpe werk net op soveel skerms as wat die uitlegte daarvan kan. So as 'n nuwe toestel met 'n nuwe skermgrootte vrygestel word, kan jy uitvind dat nie een van jou aanpasbaar uitlegte pas goed daarby.
Aanbeveel:
Wat doen uiterlike toepassing?

OUTER APPLY gee beide rye terug wat 'n resultaatstel produseer, en rye wat dit nie doen nie, met NULL-waardes in die kolomme wat deur die tabelwaarde-funksie geproduseer word. BUITE TOEPASSING werk as LINKER BUITE SAAM
Is daar 'n toepassing wat jou deur ander mense se kamera laat sien?

RemCam is 'n afgeleë spioenasiekamera-toepassing wat jou in staat stel om deur die kamera van 'n mobiele toestel te sien - soos 'n tweede paar oë. Jy kan op afstand beheer oor jou teikentoestel neem en 'n momentopname neem om seker te maak dat jy enige tyd presies weet waar die toestel is
Wat is die uitdagings wat u in die gesig gestaar het tydens die outomatisering van u toepassing?

Mees algemene uitdagings wat u in die gesig gestaar het in Selenium Automation Integration met verskillende gereedskap. Aangesien Selenium 'n oopbron is en ons almal baie oopbron gebruik soos Maven, Jenkins, AutoIT ens. Slim opspoorders. Kruisblaaiertoetsing. Raamwerkverbetering. Pop-up hantering. Komplekse programmering. Gebrek aan deursigtigheid
Wat is die hoofkomponente van lêerbestuur Merk alles wat van toepassing is?

Die hoofkomponente van lêerbestuur is die berging van data, die lêermetadata en die lêerstelsel. Wat is die hoofkomponente van lêerbestuur? Kies alles wat van toepassing is. Jy kan baie prosesse vir een program laat loop
Wat is die verskil tussen Facebook-toepassing en Facebook Lite-toepassing?

Facebook Lite verskil van Facebook vir Android vir iOS omdat dit: net die hoofFacebook-kenmerke het. Gebruik minder mobiele data en neem minder spasie op jou selfoon in beslag. Werk goed op alle netwerke, insluitend 2G
