
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Druk die F12 funksie sleutel in die Chroom blaaier om die JavaScript te begin ontfouter en klik dan op "Skripte". Kies die JavaScript-lêer bo-op en plaas die breekpunt na die ontfouter vir die JavaScript-kode. Ctrl + Shift + J maak Ontwikkelaarnutsgoed oop.
Vervolgens kan mens ook vra, hoe ontfout ek my blaaier?
Chroom
- Stap 1: Maak jou toepassing in die Chrome-webblaaier oop.
- Stap 2: Maak ontwikkelaarkonsole oop deur jou webbladsy te inspekteer en kies bronoortjie of Gaan na View → Ontwikkelaar → View Source.
- Stap 3: Stel die breekpunt op jou bronkode iets soortgelyk aan wat ons in Mozilla-blaaier gedoen het.
Tweedens, hoe ontfout jy? Ontfout jou toepassing
- Inhoud.
- Aktiveer ontfouting.
- Begin ontfouting. Heg die ontfouter aan 'n lopende toepassing.
- Verander die tipe ontfouter.
- Gebruik die stelsellogboek. Skryf log boodskappe in jou kode. Kyk na die stelsellogboek.
- Werk met breekpunte. Bekyk en konfigureer breekpunte.
- Inspekteer veranderlikes. Voeg wagpunte by.
- Bekyk en verander hulpbronwaarde vertoonformaat.
Hierin, hoe maak ek gereedskap in Chrome oop?
Kies eers die "hamburger"-ikoon regs bo op die Google Chroom blaaier. Tweede kies " gereedskap " uit die aftreklys. Derdens sê vir hulle dat jy dit met patat wil vergroot.
Hoe gebruik jy debugger?
- Stel 'n breekpunt en begin die ontfouter.
- Navigeer kode in die ontfouter deur stapopdragte te gebruik.
- Stap oor kode om funksies oor te slaan.
- Stap in 'n eiendom.
- Hardloop vinnig na 'n punt in jou kode met die muis.
- Bevorder die ontfouter uit die huidige funksie.
- Hardloop na wyser.
- Herbegin jou toepassing vinnig.
Aanbeveel:
Wat is JTAG-ontfouter?

JTAG is 'n algemene hardeware-koppelvlak wat jou rekenaar voorsien van 'n manier om direk met die skyfies op 'n bord te kommunikeer. Vandag word JTAG gebruik vir ontfouting, programmering en toetsing op feitlik ALLE ingebedde toestelle
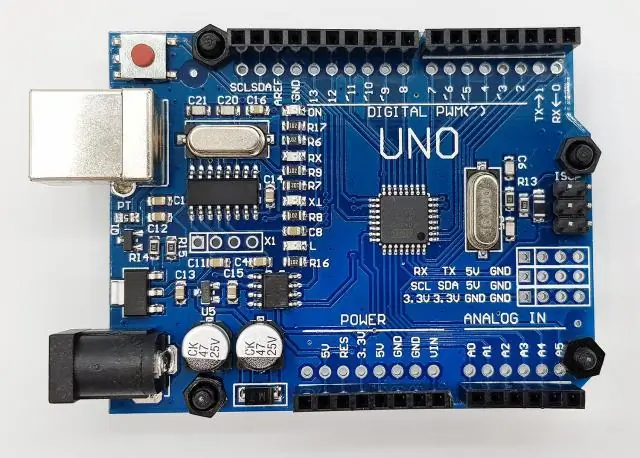
Is daar 'n ontfouter vir Arduino?

Die meeste programme sal 'n ontfouter gebruik om die programmeerder te help om foute op te spoor en dit aan te spreek. Tog het Arduino nie so 'n ontfoutingstelsel nie. Arduino-ontfouting is een van die meer uitdagende take om 'n Arduino-projek te bestuur. Anders as die meeste ander IDE's, is daar geen amptelike Arduino-ontfoutingsfunksie aan boord van die Arduino IDE nie
Hoe maak ek 'n Android-toepassing in Chrome oop?

LEER HOE OM ANDROID-TOEPASSE IN CHROME TE LOOP: - Installeer die nuutste Google Chrome-blaaier. Laai die ARC Welder-toepassing af en hardloop dit vanaf die Chrome-winkel. Voeg derdeparty APK-lêergasheer by. Nadat u die APK-toepassinglêer na u rekenaar afgelaai het, klik op Open. Kies die modus -> 'Tablet' of 'Foon' -> waarin jy jou toepassing wil laat loop
Hoe maak ek verskeie Facebook-rekeninge op Google Chrome oop?

Stappe Begin Google Chrome. Soek vir Google Chrome op jou rekenaar en dubbelklik daarop om sy blaaier te begin. Teken in op Facebook. Maak die blaaierkieslys oop. Maak 'n nuwe incognito-venster oop. Meld aan by 'n ander Facebook-rekening
Wat is OpenOCD-ontfouter?

OpenOCD (Open On-Chip Debugger) is oopbronsagteware wat met 'n hardeware-ontfouter se JTAG-poort koppel. OpenOCD bied ontfouting en in-stelsel programmering vir ingebedde teikentoestelle. OpenOCD bied die vermoë om NAND- en NOR FLASH-geheuetoestelle te flits wat aan die verwerker op die teikenstelsel gekoppel is
