
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Bootstrap is 'n gewilde, moderne front-end/UI-ontwikkeling raamwerk . Dit is propvol kenmerke en sal die meeste van die dinge hê wat jy nodig het vir die ontwikkeling van responsiewe werwe en toepassings. Bootstrap is goed gedokumenteer, en hierdie oopbronprojek het baie dekking in blogs en tutoriaalwebwerwe.
Net so word gevra watter raamwerk is beter as bootstrap?
Suiwer
Weet ook, wat is beter om te stewel of te realiseer? Die belangrikste verskil is dat Bootstrap gee jou meer vryheid en beheer oor UX-elemente; Materialiseer is meer eiesinnig oor hoe UX-elemente moet optree en lyk, wat te verwagte is, aangesien die doel van Materialiseer is om jou te help om jou kode by Materiaalontwerp te pas.
Is bootstrap boonop die beste responsiewe raamwerk?
Wanneer dit by CSS kom raamwerke , Bootstrap is op die punt van almal se tong. Hierdie gereedskapstel is duidelik die gewildste volledig ingevulde HTML, CSS en JS raamwerk om te ontwikkel reageer , mobiele eerste projekte op die web. Bootstrap bied die grootste verskeidenheid van temas en die beste blaaier vermoë.
Is bootstrap 'n raamwerk of biblioteek?
Dit is 'n raamwerk omdat dit hoofsaaklik gebruik word om die data te struktureer, en die skaal kan. Dit bestaan ook uit veelvuldige hulpbronne biblioteke . Persoonlik dink ek dit is wanneer a raamwerk begin na vore kom. By gebruik Bootstrap jy kry 'n geur van CSS, JS en HTML.
Aanbeveel:
Wat is die doel van TestNG-raamwerk?

Ontwikkelaar(s): Cédric Beust, die TestNG-span
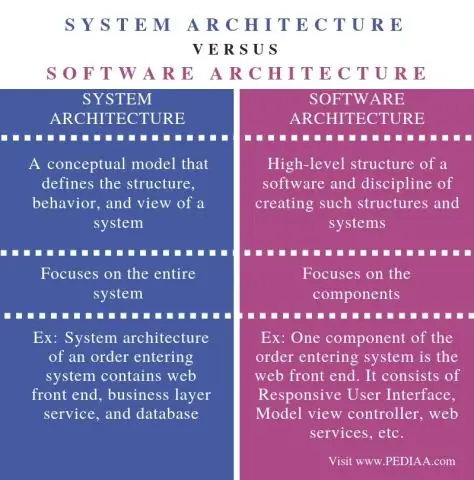
Wat is die verskil tussen argitektuur en raamwerk?

'n Argitektuur is die abstrakte ontwerpkonsep van 'n toepassing. Basies, 'n struktuur van die bewegende dele en hoe hulle verbind is. 'n Raamwerk is 'n voorafgeboude argitektuur vir algemene of spesiale doeleindes wat ontwerp is om uitgebrei te word. Raamwerke is spesifiek ontwerp om op gebou of verleng te word
Wat is die konseptuele raamwerk vir finansiële verslagdoening?

Die Konseptuele Raamwerk vir die Finansiële Verslagdoening (kom ons noem dit net “Raamwerk”) is 'n basiese dokument wat doelwitte en die konsepte vir algemene finansiële verslagdoening stel. Sy voorganger, Raamwerk vir die voorbereiding en aanbieding van die finansiële state is in 1989 uitgereik
Wat is die beste PHP-raamwerk 2019?

Die Top 10 PHP-raamwerke Laravel. Dit is een van die gewildste oopbron PHP-raamwerke wat in 2011 bekendgestel is. Symfony. Die Symfony is een van die vroegste PHP-raamwerk, en dit bestaan sedert 2005. Codelgniter. Codelgniter is een van die beste PHP-raamwerke in 2019. CakePHP. Yii. Zend. Phalcon. BrandstofPHP
Wat is bootstrap 4-raamwerk?

Bootstrap 4 is die nuutste weergawe van Bootstrap, wat die gewildste HTML-, CSS- en JavaScript-raamwerk is vir die ontwikkeling van responsiewe, mobiele eerste webwerwe. Bootstrap 4 is heeltemal gratis om af te laai en te gebruik
