
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Die duidelik : albei ” beteken dryf die elemente mag nie op dryf nie albei kante. Dit word gebruik wanneer geen element nodig is om aan die linker- en regterkant te dryf soos verwant aan die gespesifiseerde element nie en wou die volgende element net hieronder getoon word.
Gevolglik, wat doen clear in CSS?
Die duidelik eiendom word gebruik om te spesifiseer watter kant van drywende elemente nie toegelaat word om te dryf nie. Dit stel of gee die posisie van die element in verhouding tot drywende voorwerpe terug. As die element horisontaal kan pas in die spasie langs 'n ander element wat gedryf word, sal dit.
'n Mens kan ook vra, watter duidelike eiendom word nie toegelaat nie? Die duidelike eiendom spesifiseer aan watter kante van 'n element drywende elemente is nie toegelaat nie om te dryf.
Definisie en gebruik.
| Standaard waarde: | geen |
|---|---|
| Animateerbaar: | geen. Lees oor animeerbaar |
| Weergawe: | CSS1 |
| JavaScript-sintaksis: | object.style.clear="albei" Probeer dit |
Mense vra ook, wat is duidelik in HTML?
Beskrywing. Die duidelik kenmerk is 'n verouderde (aanbiedings) kenmerk waaraan gewoond is duidelik enige voorafbestaande regter- of linkerbelynings.
Wat beteken clear float?
Die duidelik eienskap spesifiseer watter elemente kan dryf langs die skoongemaakte element en aan watter kant. Die duidelik eiendom kan het een van die volgende waardes: geen - Laat toe drywende elemente aan beide kante.
Aanbeveel:
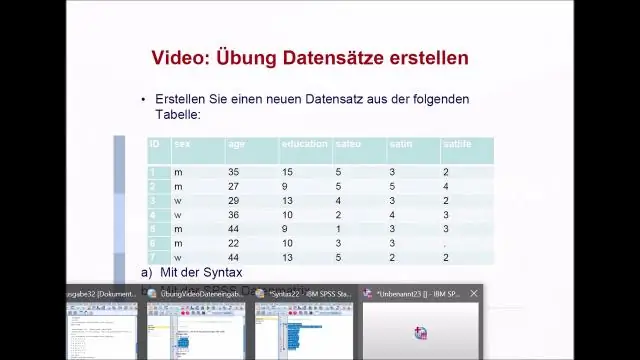
Wat is data skoonmaak in SPSS?

Skoonmaak data. Om jou data skoon te maak, behels om die probleme in die data wat jy gekies het om vir ontleding in te sluit, van nader te kyk. Daar is verskeie maniere om data skoon te maak deur die Rekord- en Veldbewerkingsnodes in IBM® SPSS® Modeler te gebruik
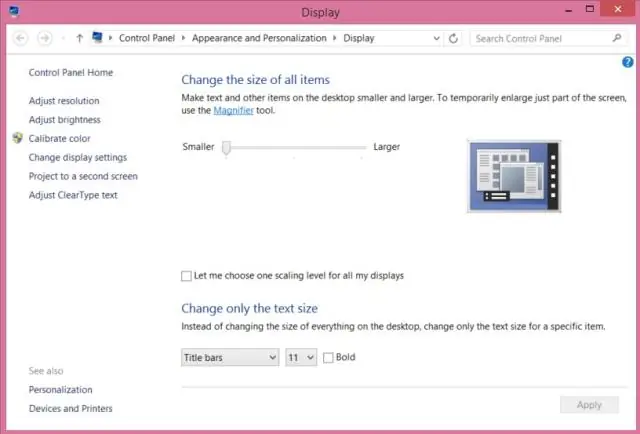
Moet ek my Windows-register skoonmaak?

Moet ek die Windows-register skoonmaak? Die kort antwoord is nee - moenie probeer om die Windows-register skoon te maak nie. Die register is 'n stelsellêer wat baie belangrike inligting oor u rekenaar bevat en hoe dit werk. Met verloop van tyd kan die installering van programme, die opdatering van sagteware en die aanheg van nuwe randapparatuur alles by die register voeg
Kan Apple my laaipoort skoonmaak?

Antwoord: A: Ja, elke keer as jy die weerligkabel inprop, druk dit die vuil stof en puin saam na die onderkant van die verbinding. Hou net aan om weg te grawe totdat jy dit regkry om dit te verdryf. Andersins kan jy dit na 'n Apple-winkel neem, hulle het dit gratis vir my skoongemaak en daarna het dit perfek gewerk
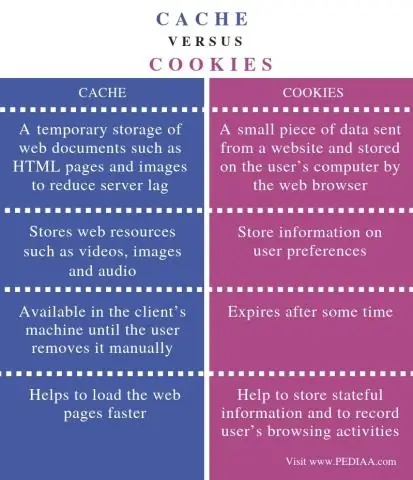
Wat is die verskil tussen die skoonmaak van kas en koekies?

Die belangrikste verskil tussen kas en koekie is dat kas gebruik word om aanlyn bladsyhulpbronne tydens 'n blaaier te stoor vir die langtermyn doel of om die laaityd te verminder. Aan die ander kant word koekies gebruik om gebruikerkeuses soos blaaisessies te stoor om die gebruikervoorkeure op te spoor
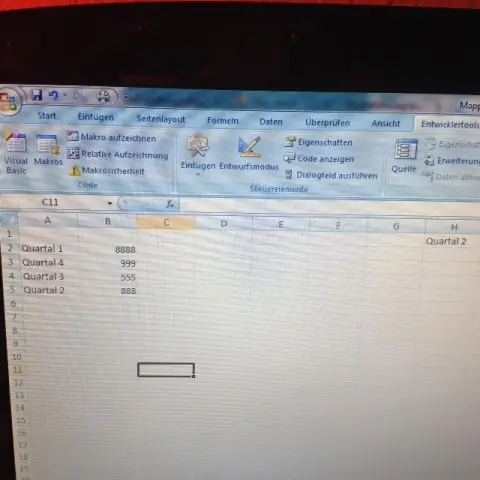
Hoekom is my rye en kolomme albei nommers in Excel?

Oorsaak: Die verstekselverwysingstyl (A1), wat na kolomme as letters verwys en na rye as syfers verwys, is verander. Op die Excel-kieslys, klik Voorkeure. Onder Skrywer, klik Algemeen. Vee die Gebruik R1C1-verwysingstyl-merkblokkie uit. Die kolomopskrifte wys nou A, B en C, in plaas van 1, 2, 3, ensovoorts
