
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
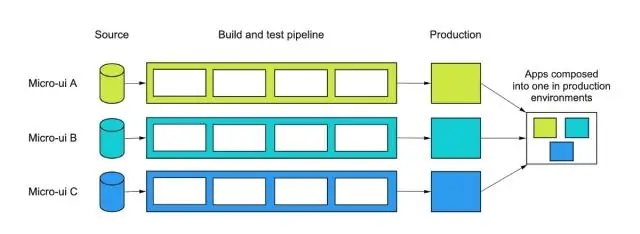
Die idee agter Mikro Frontends is om aan 'n webwerf of webtoepassing te dink as 'n samestelling van kenmerke wat deur onafhanklike spanne besit word. Elke span het 'n spesifieke area van besigheid of missie waarvoor hulle omgee en waarin hulle spesialiseer.
Ook gevra, wat is 'n mikro-frontend?
Mikro frontend is 'n Mikrodiens-benadering tot voorkant webblad ontwikkeling. Die konsep van Mikro frontend is om aan 'n webtoepassing te dink as 'n samestelling van kenmerke wat deur verskillende onafhanklike spanne besit word. Elke span het 'n afsonderlike besigheidsarea waarin hulle spesialiseer.
Net so, hoe word mikro-frontends geïmplementeer? Ses maniere om 'n mikro-frontend-argitektuur te implementeer
- Gebruik HTTP-bedienerroetering om verskeie toepassings te herlei.
- Ontwerp kommunikasie- en laaimeganismes op verskillende raamwerke, soos Mooa en Single-SPA.
- Bou 'n enkele toepassing deur verskeie onafhanklike toepassings en komponente te kombineer.
- iFrame.
Net so, vra mense, kan mikrodienste UI hê?
Mikrodienste argitektuur begin dikwels met die bediener-kant hantering van data en logika, maar, in baie gevalle, die UI word steeds as 'n monoliet hanteer. 'n Meer gevorderde benadering, genaamd mikro-frontends, is egter om jou toepassing te ontwerp UI gebaseer op mikrodienste ook.
Hoe kommunikeer Mikrodienste?
Daar is twee basiese boodskappatrone wat mikrodienste kan gebruik om kommunikeer met ander mikrodienste . Sinchronies kommunikasie . In hierdie patroon roep 'n diens 'n API wat 'n ander diens blootstel, met behulp van 'n protokol soos HTTP of gRPC. Asinchroniese boodskap wat deurgegee word.
Aanbeveel:
Wat is die beste mikro SD-kaart vir Samsung Galaxy a3?

MyMemory 64GB PRO Micro SD-kaart (SDXC)UHS-I U3 As die perfekte vennoot vir jou SamsungGalaxy A3, lewer hierdie kaart ultravinnige spoedprestasies van onderskeidelik tot 95MB/s lees en 60MB/s skryf
Watter mikro SD-kaart is die beste vir aksiekamera?

6 Beste, die meeste werd, Micro-SD-kaarte vir alle ActionCams Sandisk Extreme 32GB/64GB Micro-SDXC. Kingston Digital MicroSDXC 32GB/64GB. Toshiba Exceria M302 Micro-SDXC 32GB/64GB. Samsung Evo Select Micro-SDHC 32GB/64GB. Lexar Professional 1000x Micro-SDXC USH-II64GB
Wat beteken die voorvoegsel mikro in die wetenskap?

(Μ) Van die Grieks mikros wat 'klein' beteken, 'n voorvoegsel wat 'uiters klein' beteken. Aangeheg aan SI-eenhede dui dit die eenheid × 10 −6 aan. 2. In Aardwetenskappe is mikro- 'n voorvoegsel wat in die streng sin toegepas word op baie fyn stollingsteksture
Wat is op die AP Mikro-ekonomie-eksamen?

Die AP Mikro-ekonomie-eksamen sal jou begrip van die ekonomiese konsepte wat in die kursus behandel word toets, asook jou vermoë om ekonomiese beginsels en modelle te definieer; gegewe ekonomiese uitkomste te verduidelik; uitkomste van spesifieke ekonomiese situasies te bepaal; en ekonomiese situasies met behulp van grafieke of visuele modelle te modelleer
Wat beteken die woord mikro?

Mikro- Mikro is 'n voorvoegsel in die metrieke stelsel wat 'n faktor van 10-6 aandui. Bevestig in 1960, kom die voorvoegsel van die Griekse Μικρός, wat 'klein' beteken. Die simbool vir die voorvoegsel kom van die Griekse letter Μ. Dit is die enigste SI-voorvoegsel wat 'n karakter gebruik wat nie uit die Latynse alfabet kom nie
