
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Maak Visual Studio oop 2017, druk Ctrl+Shift+N en kies die ASP. NET Core Web Application (. NET Core) projek tik uit die sjablone. Wanneer jy OK klik, sal jy die volgende prompt kry. Kies ASP. NET Core 2.2 en kies die Reageer sjabloon.
Benewens dit, hoe maak ek 'n projek in React JS oop?
Uitdagingsoorsig
- Stap 1:-Omgewingsopstelling. Installeer Node.
- Stap 2: Skep projeklêer.
- Stap 3: Stel webpack en babel op.
- Stap 4: Dateer package.json op.
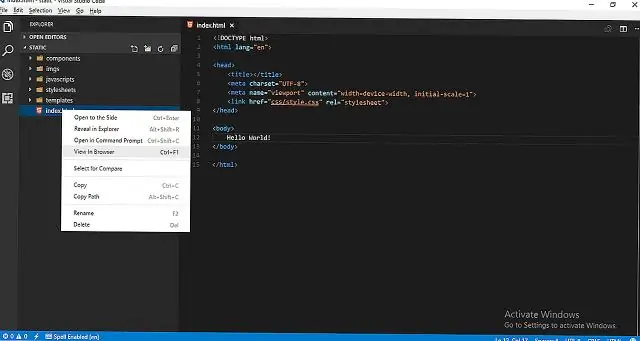
- Stap 5: Skep Index.html lêer.
- Stap 6: Skep React-komponent met JSX.
- Stap 7: Begin jou (Hello World)-toepassing.
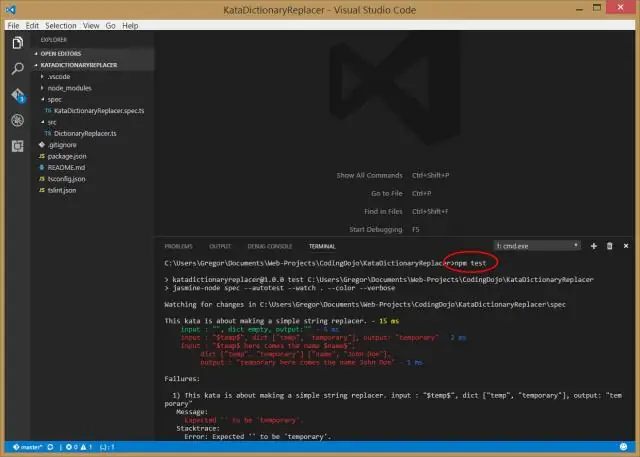
Net so, wat is NPX vs NPM? npx word meestal gebruik om skrifte uit te voer wat in./node_modules/ geleë is. bin, maar dit het 'n paar ander gebruike, insluitend lopende opdragte vanaf 'n spesifieke weergawe van 'n pakket, terwyl npm is vir die installering van pakkette self. As jy op Linux of 'n Mac is, tik man npx en jy sal die dokumentasie oor die gebruike daarvan sien.
Mens kan ook vra, hoe bestuur ek 'n React Project in Visual Studio?
Maak oop Visuele Studio 2017, druk Ctrl+Shift+N en kies die ASP. NET Core Web Application (. NET Core) projek tik uit die sjablone. Wanneer jy OK klik, sal jy die volgende prompt kry. Kies ASP. NET Core 2.2 en kies die Reageer sjabloon.
Is JQuery dood?
Nee, dit is nie. Dit is baie lewendig, want dit hang steeds van baie webwerwe en inproppe af. Maar die neiging is aan die afneem. Verder, in 2019, JQuery is nie 'n noodsaaklikheid nie, want Javascript-blaaierondersteuning is meer konsekwent as ooit.
Aanbeveel:
Hoe maak ek 'n Visual Studio-lêergids oop?

Daar is twee maniere om 'n gids in Visual Studio oop te maak. In die Windows Explorer-kontekskieslys op enige vouer, kan jy "Open in Visual Studio" klik. Of op die Lêer-kieslys, klik Open, en klik dan Folder. Maak enige gids oop met Visual Studio "15" Voorskou wysig kode. Gaan na simbole. Bou. Ontfout en plaas breekpunte
Hoe maak ek Visual Studio Installer oop?

Maak die Visual Studio Installer oop Soek die Visual Studio Installer op jou rekenaar. Byvoorbeeld, op 'n rekenaar met Windows 10, kies Begin, en blaai dan na die letter V, waar dit as Visual Studio Installer gelys is. Wenk. Maak die installeerder oop en kies dan Wysig. Belangrik
Hoe maak ek IIS oop in Visual Studio?

Aktiveer IIS In Windows, gaan na Beheerpaneel > Programme > Programme en kenmerke > Skakel Windows-kenmerke aan of af (linkerkant van die skerm). Kies die Internet Information Services-merkblokkie. Kies OK
Hoe maak ek terminale oop in Visual Studio 2017?

Aktiveer die nuwe Visual Studio-terminaal Gaan na Tools > Options > Preview Features, aktiveer die Experimental VS Terminal-opsie en herbegin Visual Studio. Sodra dit geaktiveer is, kan jy dit aanroep via die View > Terminal Window menu-inskrywing of via die soektog
Hoe maak ek lêers langs mekaar oop in Visual Studio?

Om dieselfde dokument langs mekaar te bekyk Maak die dokument oop wat jy langs mekaar wil bekyk. Kies jou onlangs bygevoegde Nuwe Venster-opdrag (miskien is dit in Venster > Nuwe Venster) Regskliek die nuwe oortjie en kies Nuwe Vertikale Oortjiegroep of kies daardie opdrag in die Venster-kieslys
