
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
JQuery is 'n JavaScript-biblioteek. Dit is nuttig en maak dit maklik om HTML DOM (Document Object Model), Events and Animation en Ajax-funksionaliteite te hanteer. JQuery verminder kode in vergelyking met JavaScript. Meestal gebruik ons JQuery of JavaScript vir kliënt kant aktiwiteite en maak Ajax bel na ASP . NET Webvorm/mvc, Webdiens en WCF.
Boonop, waarvoor word jQuery gebruik?
jQuery is 'n liggewig, "skryf minder, doen meer", JavaScript-biblioteek. Die doel van jQuery is om dit baie makliker te maak gebruik JavaScript op jou webwerf. jQuery neem baie algemene take wat baie reëls JavaScript-kode vereis om uit te voer, en vou dit in metodes wat jy met 'n enkele reël kode kan aanroep.
Net so, wat is die gebruik van Ajax in asp net? AJAX = Asynchrone JavaScript en XML. AJAX is 'n tegniek om vinnige en dinamiese webblaaie te skep. AJAX laat webbladsye toe om asynchronies bygewerk te word deur klein hoeveelhede data met die bediener agter die skerms uit te ruil. Dit beteken dat dit moontlik is om dele van 'n webblad op te dateer, sonder om die hele bladsy te herlaai.
Weet ook, hoe kan jQuery-inhoudbladsy in asp net gebruik?
Gebruik jQuery met ASP. NET Master Page
- Stap 1: Skep 'n meesterbladsy (MasterPage. meester) en voeg 'n verwysing by die jQuery-biblioteek.
- Stap 2: Skep nou 'n inhoudbladsy genaamd 'Default. aspx' en voeg twee TextBox-kontroles by hierdie bladsy soos hieronder getoon:
- Stap 3: Skep nou 'n teksbokskloon in die 'Scripts'-lêergids. js-lêer en voeg die volgende kode daarin.
HOE sluit jQuery in ASP NET MVC in?
Drie stappe om jQuery UI in ASP. NET MVC 5 te gebruik
- Stap 1: Voeg die jQuery UI-verwysing by. Voeg die jQuery UI-verwysing by die projek deur die NuGet-bestuurder te gebruik.
- Stap 2: Bondel die vereiste lêers. Maak die BundleConfig oop.
- Stap 3: Verwys na die bundels. Sodra die bundels vir jQuery UI geskep is, moet jy dit by die uitleglêer voeg.
Aanbeveel:
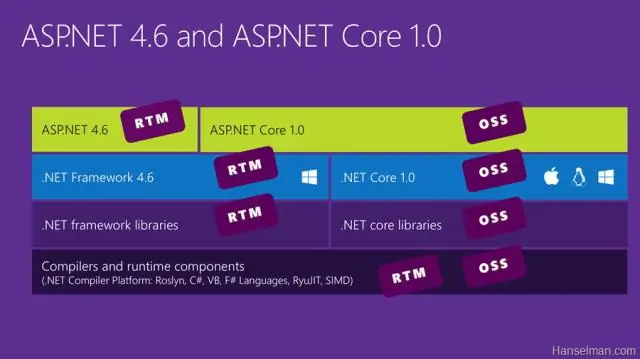
Is ASP NET kern vinniger as asp net?

3 Antwoorde. ASP.Net Core 2.0 is byna 2x vinniger as ASP.net 4.6 en ook vanaf ASP.Net 4.7-raamwerk. Net Core se prestasie, ASP.Net Core wen maar. Net Framework het ook 'n mate van voordeel omdat sommige voorafgeboude kenmerke met asp.net-raamwerk werk
Waarom gebruik webgebaseerde tale net-tydsamestelling?

Die JIT-samesteller help om die werkverrigting van Java-programme te verbeter deur bytekode saam te stel in inheemse masjienkode tydens looptyd. Die JIT-samesteller is by verstek geaktiveer en word geaktiveer wanneer 'n Java-metode geroep word. JIT-samestelling vereis wel verwerkertyd en geheuegebruik
Watter teken gebruik jQuery as 'n kortpad vir jquery?

Die standaardkortpad vir die jQuery-funksie wat deur die jQuery-biblioteek verskaf word, is $ Byvoorbeeld: $('p'). css('kleur','rooi'); Dit sal elke paragraaf op die bladsy kies en die lettertipe kleur na rooi verander. Hierdie reël is presies dieselfde as: jQuery('p')
Waarom skryf ons Runat-bediener in asp net?

Die runat='server'-merker in ASP.NET laat die vermoë toe om die meeste enige HTML-element te omskep/behandel as 'n bedienerkant-beheer wat jy met kode kan manipuleer tydens generasie. Sommige kontroles het eksplisiete implementerings, ander keer eenvoudig terug na 'n generiese beheerimplementering
Wat is die verskil tussen ASP NET en ASP NET MVC?

ASP.NET, op sy mees basiese vlak, bied 'n manier vir jou om algemene HTML-opmerk te verskaf gekombineer met bedienerkant 'kontroles' binne die gebeurtenisgedrewe programmeringsmodel wat met VB, C#, ensovoorts aangewend kan word. ASP.NET MVC is 'n toepassingsraamwerk gebaseer op die Model-View-Controller argitektoniese patroon
