
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Om te maak a vorm horisontaal , voeg klas by =" vorm - horisontaal ” in die < vorm > element. As jy die element gebruik, moet jy gebruik. Onthou ook dat jy kan gebruik Bootstrap's voorafbepaalde roosterklasse om etikette en groepe van in lyn te bring vorm kontroles in a horisontaal uitleg.
Ook gevra, hoe skep ek 'n horisontale vorm in bootstrap?
Om 'n horisontale vorm in Bootstrap te skep, volg die onderstaande stappe:
- Voeg 'n klas van. vorm-horisontaal tot die ouerelement.
- Draai etikette en kontroles in 'n met klas toe. vorm-groep.
- Voeg 'n klas van. beheer-etiket aan die etikette.
Weet ook, hoe sentreer ek 'n vorm in bootstrap 4? Om ons div in lyn te bring, sal ons 3 maklike stappe volg:
- Eerstens voeg ons die klas "d-flex" by ons "div-wrapper".
- Vervolgens voeg ons die klas "justify-content-center" by ons "div-wrapper" om horisontaal, in die middel, sy kind div (met klas "div-to-align"), die een wat ons wil belyn.
Hiervan, hoe skep ek 'n selflaaivorm?
Standaardreëls vir al drie vorm uitlegte: Draai etikette en vorm kontroles in <div class=" vorm -group"> (nodig vir optimale spasiëring) Voeg klas by. vorm -beheer na alle tekstuele,, en elemente.
Bootstrap-vormuitlegte
- Vertikale vorm (dit is verstek)
- Horisontale vorm.
- Inlyn vorm.
Wat doen vorm inlyn?
Inlyn vorms Gebruik die. vorm - in lyn klas om 'n reeks etikette te vertoon, vorm kontroles, en knoppies op 'n enkele horisontale ry. Vorm beheer binne inlynvorms verskil effens van hul verstektoestande.
Aanbeveel:
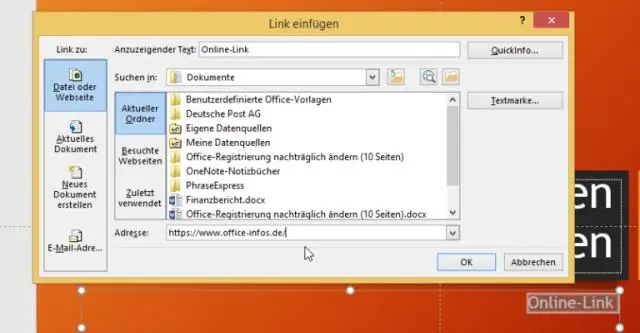
Hoe skep ek 'n invulbare vorm in OneNote?

Op die Invoeg-oortjie, kies Vorms. 'n Vorms vir OneNote-paneel sal oopmaak en aan die regterkant van jou OneNote-notaboek oopmaak, met 'n lys van enige vorms en vasvrae wat jy geskep het. Soek die vorm of vasvra wat jy by jou OneNote-bladsy wil invoeg onder My vorms, en kies dan Voeg in
Hoe skep ek 'n vrye vorm in PowerPoint?

Teken 'n vrye vorm Op die Invoeg-oortjie, in die Illustrasies-groep, klik Vorms. Onder Lyne, doen een van die volgende: Om 'n vorm te teken wat beide geboë en reguit segmente het, klik Freeform. Klik enige plek in die dokument, en sleep dan om te teken. Om die vorm klaar te teken, doen een van die volgende:
Hoe skep jy 'n outomatiese vorm wat velde in Word 2010 invul?

Skep invulbare vorms met behulp van Microsoft Word Aktiveer ontwikkelaaroortjie. Maak Microsoft Word oop, gaan dan na die Lêer-oortjie > Opsies > Pas lint aan > kyk na die Ontwikkelaar-oortjie in die regterkolom > Klik OK. Voeg 'n kontrole in. Wysig vulteks. Ontwerpmodus-knoppie weer om die modus te verlaat. Pas inhoudkontroles aan
Hoe skep ek 'n vorm met 'n gestapelde uitleg?

As jy ander kontroles by dieselfde uitleg wil voeg, hou die SHIFT-sleutel in en kies ook daardie kontroles. Doen een van die volgende: Op die Rangskik-oortjie, in die Tabel-groep, klik Tabulêr of Gestapel. Regskliek op die geselekteerde kontrole of kontroles, wys na Uitleg en klik dan Tabulêr of Gestapel
Hoe skep ek 'n vorm in Word vir Mac 2008?

Hoe om vorms in Office Word 2008 te skep Begin Microsoft Office Word 2008. Klik 'View' in die kieslysbalk. Plaas jou wyser oor 'Toolbars' om 'n subkieslys oop te maak. Klik op 'Forms' om die drywende Formstoolbar oop te maak. Plaas jou wyser op die gewenste plek om 'n tekskassie vir jou vorm te skep. Klik op die 'Check Box Form Field' om 'n merkblokkie vir jou vorm te skep
