
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:15.
Om items aan die einde van die te plaas buig lyn, stel regverdig-inhoud na buig -einde. Die waardesentrum plaas buig items in die middel van die lyn, met gelyke hoeveelhede leeg spasie tussen die lyn se beginrand en die eerste item. Die waarde spasie -tussen vertoon gelyke spasiëring tussen buig items.
Net so, hoe posisioneer jy buigsame items?
Opsomming
- Gebruik vertoning: flex; om 'n buigsame houer te skep.
- Gebruik justify-content om die horisontale belyning van items te definieer.
- Gebruik align-items om die vertikale belyning van items te definieer.
- Gebruik buigrigting as jy kolomme in plaas van rye benodig.
- Gebruik die ry-omgekeerde of kolom-omgekeerde waardes om itemvolgorde om te draai.
Ook, wat is Flex fill? A buig houer brei items uit na vul beskikbare vrye spasie of krimp hulle om oorloop te voorkom. Die belangrikste is dat die flexbox-uitleg rigting-agnosties is in teenstelling met die gewone uitlegte (blok wat vertikaal gebaseer is en inlyn wat horisontaal gebaseer is).
Eenvoudig so, kan ek regverdige inhoudspasie rondom gebruik?
Die " spasie -gelyk" waarde vir die regverdig - inhoud eiendom versprei die spasie tussen items eweredig. Dit is soortgelyk aan spasie - rond maar verskaf gelyk in plaas van halfgroot spasie op die rande. Kan wees gebruik word in beide CSS flexbox & grid.
Wat is die verstek-oriëntasie binne 'n Flex-houer?
Die verstek reëling na toepassing van vertoning: buig is dat die items van links na regs langs die hoof-as gerangskik moet word. Die animasie hieronder wys wat wanneer gebeur buig - rigting : kolom word by die houer element. Jy kan ook stel buig - rigting om te ry-omkeer en kolom-om te keer.
Aanbeveel:
Hoe voeg jy 'n spasie in HTML in?

Stappe Maak 'n HTML-dokument oop. Jy kan 'n HTML-dokument redigeer met 'n teksredigeerder soos NotePad, of TextEdit op Windows. Druk spasie om 'n normale spasie by te voeg. Om 'n gewone spasie by te voeg, klik waar jy die spasie wil byvoeg en druk die spasiebalk. Tik om 'n ekstra spasie af te dwing. Voeg spasies van verskillende breedtes in
Hoe maak ek spasie in my Outlook-inkassie vry?

In Outlook, kies Lêer > Opruimnutsmiddels > Posbusskoonmaak. Doen enige van die volgende: Bekyk die totale grootte van jou posbus en van individuele vouers daarin. Vind items ouer as 'n sekere datum of groter as 'n sekere grootte
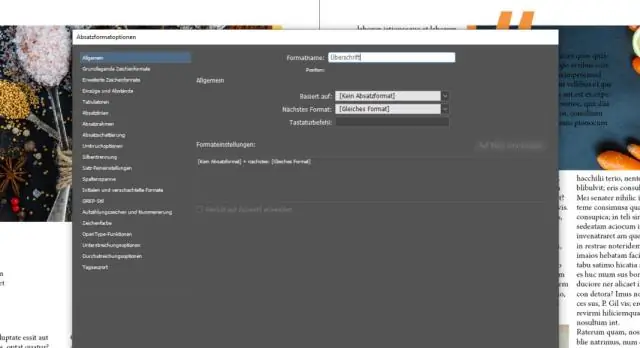
Hoe maak ek die spasie tussen lyne kleiner in InDesign?

Oplossing: Gebruik Vertikale Regverdiging en Paragraafspasiëring Beperk Met die Seleksie-instrument, kies die teksraam. Kies Object > Teksraamopsies om die teksraamopsies-dialoogkassie te vertoon. Klik op die Algemeen-oortjie. Stel vervolgens paragraafspasiëringbeperking op 'n groot getal. Klik OK
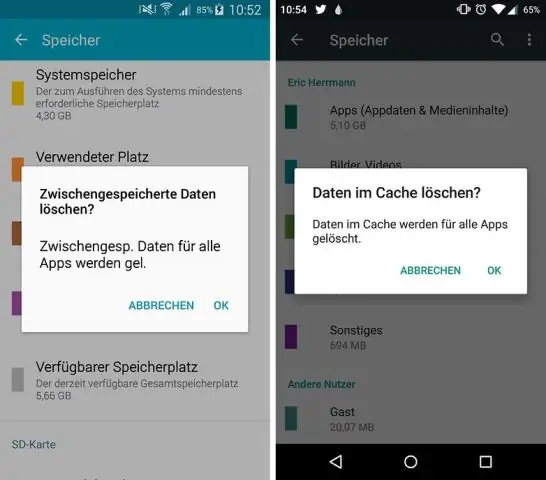
Hoe maak ek spasie op my LG Stylo vry?

As dit minder as 150 MB is, gebruik die volgende wenke om meer berging skoon te maak: Vee onnodige teksboodskappe (SMS) en prentboodskappe (MMS) uit. Dra prente en media oor na 'n rekenaar om dit uit die telefoongeheue te verwyder. Vee die blaaierkas, koekies of geskiedenis uit. Vee Facebook-programkas uit. Bestuur toepassings
Hoe maak ek spasie op WSUS vry?

Dit sal spasie op jou skyf vrystel en die WSUS-bediener tot 'n mate skoonmaak. Brei Enterprise > Update Services in die navigasiepaneel uit en kies jou WSUS-bediener. Klik op Server Cleanup Wizard in die aksievenster. Kies jou skoonmaakopsies in die venster WSUS Server Cleanup Options en klik OK
