
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:15.
As jy wil verwyder die element van die DOM heeltemal, jy kan die removeChild() metode gebruik. var elem = dokument. querySelector('#sommige- element '); elem. ouerNode.
As jy dit in ag neem, vertoon geen Verwyder van Dom?
Omdat vertoon : geen eintlik verwyder die elemente uit die DOM . sigbaarheid: verborge maak hulle bloot onsigbaar, maar hulle is steeds daar.
Net so, wat is DOM-nodes? 'n " nodus ", in hierdie konteks, is bloot 'n HTML element . Die " DOM " is 'n boomstruktuur wat die HTML van die webwerf en elke HTML verteenwoordig element is 'n " nodus ". Sien Dokumentobjekmodel ( DOM ). Meer spesifiek, " Nodus " is 'n koppelvlak wat deur verskeie ander voorwerpe geïmplementeer word, insluitend "dokument" en " element ".
Op hierdie manier, hoe verwyder jy 'n element uit 'n skikking?
Verwydering Een Element Die gebruik van shift() Die skikking metodes shift() en unshift() werk aan die begin van 'n skikking in plaas van die einde van 'n skikking , soos die geval is met push() en pop(). Die shift()-opdrag sal verwyder die eerste element van die skikking en die unshift()-opdrag sal 'n element aan die begin van die skikking.
Hoe verwyder jy 'n item uit 'n lys in Python?
Verwyder items volgens indeks of sny: del clear(), pop() en verwyder () is metodes van lys , maar jy kan ook verwyder elemente uit a lys met del stellings. Spesifiseer die item per indeks geskrap te word. Die eerste indeks is 0, en die laaste indeks is -1. Met behulp van sny, kan jy skrap verskeie items gelyktydig.
Aanbeveel:
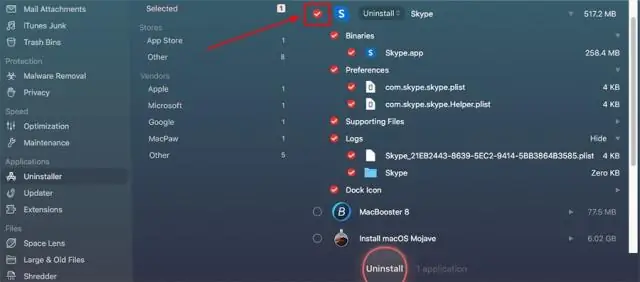
Hoe verwyder ek die MDM-toepassing?

Stappe Op die bestuurde mobiele toestel, gaan na Instellings. Navigeer na Sekuriteit. Kies Toesteladministrateur en deaktiveer dit. Gaan na Toepassings onder Instellings. Kies ManageEngine Mobile Device Manager Plus en verwyder die ME MDM-toepassing
Hoe verwyder ek 'n nuusbron van Google Nuus af?

Gaan na https://news.google.com/ in jou rekenaar se webblaaier. Versteek 'n hele bron van jou nuus. Plaas jou muiswyser op 'n skakel van die bron. Klik op die ⋮-ikoon wat onder die skakel verskyn. Klik Versteek stories van [bron] in die gevolglike aftreklys
Hoe verwyder ek die Google Assistent-ikoon van my tuisskerm af?

Stap 1: Maak Instellings oop en gaan na Bykomende instellings.Stap 2: Tik op Knoppie en gebarekortpaaie. Stap 3: Tik op Begin Google Assistant. Op die volgende skerm, kies Geen om dit van die tuisskerm af te verwyder
Hoe verwyder en installeer ek Remote Desktop Windows 10?

Deïnstalleer eers die RDP en installeer daarna RDP weer Windows 10. Volg die stappe om dit te doen: Klik Start > regskliek op Rekenaar > kies Eienskappe. Kies die "Remote Desktop"-oortjie > klik Gevorderd> kies om toe te laat of jy 'n ouer weergawe of nuutste weergawe van RDP op jou stelsel geïnstalleer het
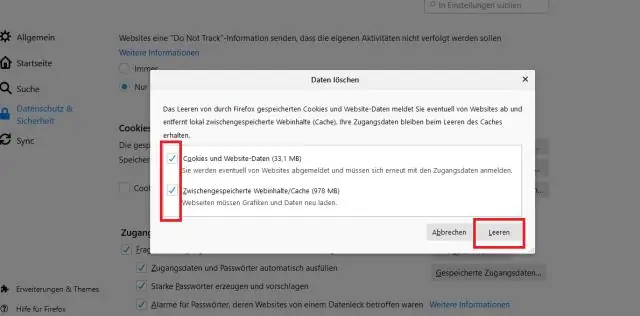
Hoe verwyder ek my UC-blaaiergeskiedenis van my rekenaar af?

Klik op die Instellings-ratikoon in die UCBrowser-nutsbalk. Rollees af na 'Clear Records' en druk dit. Jy kry nou die opsie om koekies, vorm, geskiedenis en kas skoon te maak. Maak seker dat 'Geskiedenis' gemerk is en druk die Clear-knoppie
