
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:15.
Wanneer ons mobiele toepassings bou, is die primêre bekommernis hoe ons 'n gebruiker s'n hanteer navigasie deur die toepassing - die aanbieding van die skerms en die oorgange tussen hulle. Reageer navigasie is 'n selfstandige biblioteek wat 'n ontwikkelaar in staat stel om hierdie funksionaliteit maklik te implementeer.
Ook gevra, hoe voeg ek navigasie in reageer inheems by?
- Stap 1: Installeer React Native. Goed, installeer nou die reageer inheemse projek deur die volgende opdrag.
- Stap 2: Skep twee skerms vir ons projek.
- Stap 3: Installeer die React Navigation-pakket.
- Stap 4: Voeg die navigasieknoppie by Instellings.
- Stap 5: Herlaai die toepassing.
Verder, hoe navigeer jy van een skerm na 'n ander skerm in reageer inheems? Beweeg van een skerm na 'n ander word uitgevoer deur gebruik te maak van die navigasie stut, wat ons verbygaan skerm komponente.
Navigeer na die nuwe skerm
- < Knoppie.
- title="Gaan na URL"
- onPress={() => hierdie. rekwisiete. navigasie. navigate('url')}
- />
Weet ook, hoe gebruik ek 'n router in react native?
React Native - Router
- Stap 1: Installeer router. Om mee te begin, moet ons die router installeer.
- Stap 2: Volledige aansoek. Aangesien ons wil hê dat ons router die hele toepassing moet hanteer, sal ons dit in die indeks byvoeg.
- Stap 3: Voeg router by. Nou sal ons die Roetes-komponent binne die komponente-lêergids skep.
- Stap 4: Skep komponente.
Wat is reageer router?
Reageer Router is die standaard roetering biblioteek vir Reageer . Van die dokumente: Reageer Router hou jou UI gesinchroniseer met die URL. Dit het 'n eenvoudige API met kragtige kenmerke soos lui kode-laai, dinamiese roete-passing, en ligging-oorgang hantering reg ingebou.
Aanbeveel:
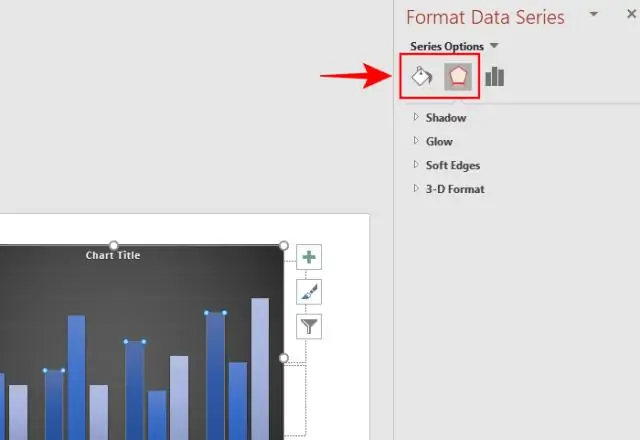
Hoe voeg jy navigasie by PowerPoint?

Om 'n navigasienutsbalk te skep wat op elke skyfie verskyn, volg hierdie stappe: 1 Skakel oor na Skyfiemeesteraansig. Van die Aansig-oortjie op die Lint, klik die Skyfiemeester-knoppie in die Aanbiedingsaansigte-groep. 2Skep die aksieknoppies wat jy wil insluit. 3 Keer terug na normale aansig
Kan ek React native in Android Studio gebruik?

U benodig Node, die React Native-opdragreëlkoppelvlak, Python2, 'n JDK en Android Studio. Alhoewel jy enige redigeerder van jou keuse kan gebruik om jou toepassing te ontwikkel, sal jy Android Studio moet installeer om die nodige gereedskap op te stel om jou React Native-toepassing vir Android te bou
Wat is Bridge in react native?

React Native is op so 'n manier ontwikkel dat ons 'n brug tussen die moedertaal en die JavaScript-kode kan skep. 'n Brug is niks anders as 'n manier om kommunikasie tussen inheemse platform en React Native op te stel nie
Wat is StyleSheet in react native?

'n StyleSheet is 'n abstraksie soortgelyk aan CSS StyleSheets. In plaas daarvan om elke keer 'n nuwe stylvoorwerp te skep, help StyleSheet om stylvoorwerpe te skep met 'n ID wat verder gebruik word om te verwys in plaas daarvan om dit weer te gee
Word Redux gebruik met react native?

Redux is 'n staatsbestuursbiblioteek en word dikwels saam met React Native gebruik om datavloei binne 'n toepassing te vereenvoudig. Jy sal 'n bestaande Todo List-toepassing neem wat die lys van todos in die plaaslike staat hou, en daardie data na Redux skuif. As jy nie vertroud is met React Native nie, kyk na ons React Native-inleidingskursus hier
