
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:15.
Die < styl > element moet binne die van die dokument ingesluit word. Oor die algemeen is dit is beter om jou te sit style in eksterne stylblaaie en pas dit toe met behulp van elemente.
Mense vra ook, waar gaan stylmerker in HTML?
Die HTML < styl > merker word gebruik om te verklaar styl velle binne jou HTML dokument. Elkeen HTML dokument kan veelvuldige < styl > etikette . Elke < styl > merker moet tussen die geleë wees etikette (of a element dit is 'n kind van 'n element ).
Verder, waar moet eksterne stylblaaie geplaas word? Elke HTML-bladsy moet 'n verwysing insluit na die eksterne stylbladlêer binne die element, binne die kopgedeelte.
- Eksterne style word gedefinieer binne die element, binne die gedeelte van 'n HTML-bladsy:
- Interne style word gedefinieer binne die element, binne die gedeelte van 'n HTML-bladsy:
Buitendien, hoe pas ek 'n styl in HTML toe?
Hoofstuk Opsomming
- Gebruik die HTML-styl-kenmerk vir inlynstilering.
- Gebruik die HTML-element om interne CSS te definieer.
- Gebruik die HTML-element om na 'n eksterne CSS-lêer te verwys.
- Gebruik die HTML-element om en elemente te stoor.
- Gebruik die CSS-kleureienskap vir tekskleure.
Wat is inlynstilering in HTML?
Inlyn styl velle laat jou toe om by te voeg style direk aan 'n HTML element. Inlyn styl velle is 'n term waarna verwys word styl bladinligting wat op die huidige element toegepas word. Eintlik is dit nie regtig 'n styl blad as sodanig, dus 'n meer akkurate term sou wees inlyn style.
Aanbeveel:
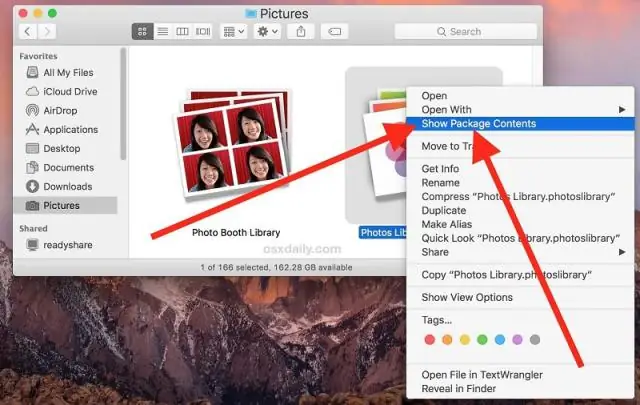
Waarheen gaan iPhone-foto's op Mac?

By verstek word die foto's en video's wat jy in Foto's invoer, in die Foto's-biblioteek in die Prente-lêergids op jou Mac gestoor. Wanneer jy Foto's die eerste keer gebruik, skep jy 'n nuwe biblioteek of kies die biblioteek wat jy wil gebruik. Hierdie biblioteek word outomaties jou SystemPhoto Library. Sien Stelselfotobiblioteekoorsig
Waarheen gaan log4j2 eiendomme?

Eienskappe in die klaspad. In 'n Spring Boot-toepassing, die log4j2. eienskappe lêer sal tipies in die hulpbronne gids wees. Voordat ons Log4J 2 begin konfigureer, sal ons 'n Java-klas skryf om logboodskappe via Log4J 2 te genereer
Waarheen moet ek gaan in Apple Hill?

Ses moet-besoek plekke om hierdie herfs Rainbow Orchards in Apple Hill te tref. Die geur van warm appelaasbolletjies begroet honderde besoekers elke jaar wanneer hulle die kleurvol geverfde plaashuis van Rainbow Orchards binnegaan. Oupa se Kelder. Denver Dan se Apple Patch. Abel se Appel Acres. Mill View Ranch. Kinders, Inc
Waarheen gaan beginner-skrifte?

Upstart-skrifte is geleë in /etc/init/-gids met 'n. conf uitbreiding. Die skrifte word 'System Jobs' genoem en loop met sudo-regte. Net soos stelseltake het ons ook 'Gebruikerstake' wat by $HOME geleë is
Waarheen gaan Geargiveerde foto's Google Foto's?

Skuif prente na die argief Op jou Android-foon of -tablet, maak die Google Photosapp oop. Meld aan by jou Google-rekening. Kies 'n foto. Tik op Meer Argief. Opsioneel: Om enige foto's wat jy van jou Foto's-aansig geargiveer het te sien, tik in die Google Foto's-program op Kieslys Argief
