
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:15.
Terwyl jy kon voeg a verw vir die kind-komponent is dit nie 'n ideale oplossing nie, aangesien jy net 'n komponent-instansie sal kry eerder as 'n DOM-nodus. Boonop sal dit nie met funksiekomponente werk nie. As jy gebruik React 16.3 of hoër, beveel ons aan gebruik ref aanstuur vir hierdie gevalle.
In hierdie verband, hoekom gebruik ons refs in reaksie?
Verws is 'n funksie wat verskaf word deur Reageer om toegang tot die DOM-element en die Reageer element wat jy dalk op jou eie geskep het. Hulle is gebruik word in gevalle waar ons wil die waarde van 'n kind komponent verander, sonder om te maak gebruik van rekwisiete en al.
Verder, hoe gee jy refs in reaksie deur? Ons definieer a verw in die komponent wat die nodig het verw en slaag dit na die knoppie komponent. Reageer sal slaag die verw deur en stuur dit af na <button verw ={ verw }> deur dit as 'n JSX-kenmerk te spesifiseer. Wanneer die verw is aangeheg, verw . stroom sal na die DOM-nodus wys.
Benewens hierdie, reageer refs sleg?
Volgens amptenaar reageer docs, Alhoewel string refs nie afgekeur word nie, word hulle as nalatenskap beskou, en sal waarskynlik een of ander tyd in die toekoms opgeskort word.
Wat doen react createRef?
Die skep van Refs - Gebruik Reageer . skepVerw () en heg dit aan Reageer elemente via die ref-kenmerk. In wese ken jy die Verwyser van teruggekeer toe Reageer . skepVerw () na 'n instansie eiendom, wanneer 'n komponent is gebou (ook bekend as in die komponent se konstruktor). Op hierdie manier het die Ref kan regdeur die komponent verwys word.
Aanbeveel:
Wat eintlik net 'n versameling kleiner middelware-funksies is wat sekuriteitsverwante HTTP-reaksie-opskrifte stel?

Helmet is eintlik net 'n versameling kleiner middelware-funksies wat sekuriteitsverwante HTTP-reaksie-opskrifte stel: csp stel die inhoud-sekuriteit-beleid-opskrif om te help om kruis-werf script-aanvalle en ander kruis-werf inspuitings te voorkom
Wat is drie verskillende maniere om komponente in reaksie te styl?

Dit lyk asof daar ongeveer agt verskillende maniere is om React JS-komponente te stileer wat wyd in die industrie gebruik word vir produksievlakwerk: Inline CSS. Normale CSS. CSS in JS. Gestileerde komponente. CSS-modules. Sass en SCSS. Minder. Stileerbaar
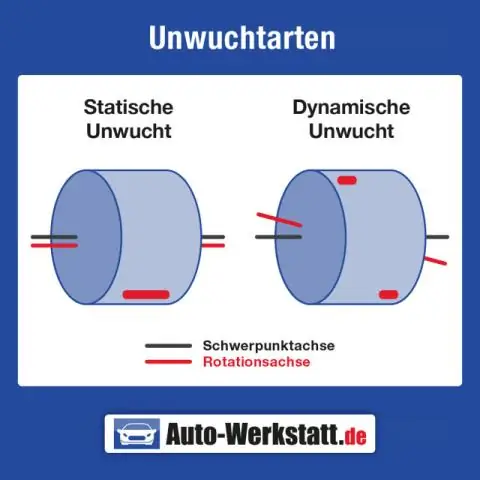
Wat is statiese en dinamiese reaksie?

'n Dinamiese reaksie is die reaksie van 'n struktuur op 'n dinamiese las (soos 'n ontploffing of aardbewing) terwyl 'n statiese reaksie die reaksie van 'n struktuur op statiese ladings is (soos die eie gewig van 'n struktuur)
Wat is afgeleide relasionele reaksie?

RFT onderskei hom van Skinner se werk deur 'n spesifieke tipe operante kondisionering te identifiseer en te definieer, bekend as arbitrêr toepaslike afgeleide relasionele reaksie (AADRR). In wese argumenteer die teorie dat taal nie assosiatief is nie, maar dat dit en relasioneel aangeleer word
Hoe reageer jy in reaksie?

Jy kan 'n ref skep deur React te bel. createRef() en heg 'n React-element daaraan deur die ref-kenmerk op die element te gebruik. Ons kan 'verwys' na die knooppunt van die ref wat in die weergawe-metode geskep is met toegang tot die huidige kenmerk van die ref
