
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:15.
Om gebruik jQuery , kan jy verwys na 'n gasheer jQuery biblioteek by Google. Waar. Met die jQuery AJAX metodes, kan jy teks, HTML, XML of JSON van 'n afgeleë bediener aanvra gebruik beide HTTP Get en HTTP Post - En jy kan die eksterne data direk in die geselekteerde HTML-elemente van jou webblad laai.
As u dit in ag neem, hoe werk Ajax in jQuery?
AJAX . AJAX - "asynchrone JavaScript en XML" - is 'n manier om data van 'n bediener af te laai sonder om 'n bladsy te herlaai. Dit gebruik 'n blaaier se ingeboude XMLHttpRequest (XHR) funksionaliteit om 'n versoek aan die bediener te rig en dan die data te hanteer wat die bediener terugstuur. jQuery verskaf die $.
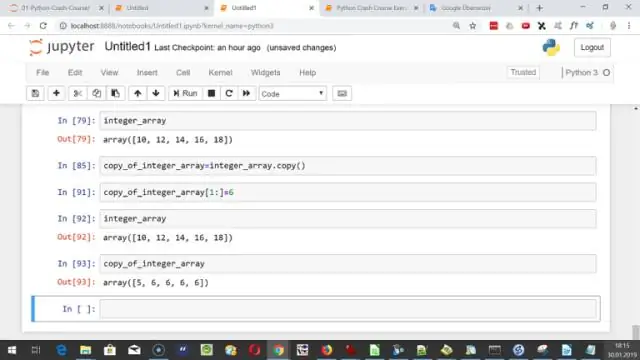
'n Mens kan ook vra, watter jQuery-metode word gebruik om een of meer styl-eienskappe vir geselekteerde elemente te stel? Die css() metode stelle of opbrengste een of meer styl eienskappe vir die geselekteerde elemente . Wanneer gebruik word om terug te keer eiendomme : Hierdie metode gee die gespesifiseerde CSS terug eiendom waarde van die EERSTE wat ooreenstem element.
Kan ons dus beide jQuery en JavaScript saam gebruik?
Ja jy kan , jQuery is 'n raamwerk waarmee gebou is Javascript daarom jy kan sit javascript en jquery in enkele HTML-bladsy soos die voorbeeld hieronder. Ja jy kan , jQuery is 'n raamwerk waarmee gebou is Javascript daarom jy kan sit javascript en jquery in enkele HTML-bladsy soos die voorbeeld hieronder.
Watter jQuery-metode word gebruik om geselekteerde elemente te verwyder?
Die losmaak() metode verwyder die geselekteerde elemente , insluitend alle teks en kind nodusse. Dit hou egter data en gebeure. Hierdie metode hou ook 'n kopie van die verwyderde elemente , wat dit moontlik maak om hulle op 'n later tydstip weer in te sit.
Aanbeveel:
Is dit moontlik om luislang in 'n week te leer?

Oorspronklik beantwoord: Hoe kan ek Python in een week leer? Jy kan nie. Python is 'n relatief eenvoudige taal, sodat jy sy basiese sintaksis in 'n japtrap kan leer. Om egter effektief daarin te kan programmeer, moet jy 'n redelike hoeveelheid ervaring opdoen met die skryf van sagteware in Python
Is dit moontlik om 'n telefoonnommer te kloon?

Jy kan ook 'n telefoonnommer kloon met 'n SIM-kloning-instrument. Hiervoor het jy egter ook 'n SIM-kaartleser nodig. Jy kan die toestel maklik in die mark vind. Thereader kopieer basies die teikenfoon se Mobile SubscriberIdentity op homself sodat dit 'n duplikaat van die oorspronklike SIM word
Is dit moontlik om die ping-program in Java te skryf deur ICMP-boodskappe te gebruik?

Ping werk deur Internet Control Message Protocol (ICMP/ICMP6) Echo Request-pakkies na die teikengasheer te stuur en te wag vir 'n ICMP Echo Reply. Die program rapporteer foute, pakkieverlies en 'n statistiese opsomming van die resultate. Hierdie Java-program ping 'n IP-adres in Java met behulp van InetAddress-klas
Is dit moontlik om jQuery met Ajax te gebruik?

Met die jQuery AJAX-metodes kan jy teks, HTML, XML of JSON van 'n afgeleë bediener aanvra deur beide HTTP Get en HTTP Post te gebruik - En jy kan die eksterne data direk in die geselekteerde HTML-elemente van jou webblad laai! Sonder jQuery kan AJAX-kodering 'n bietjie moeilik wees
Is dit moontlik om met Java te lees en na ewekansige liggings binne 'n lêer te skryf?

Deur 'n ewekansige toegangslêer te gebruik, kan ons uit 'n lêer lees sowel as na die lêer skryf. Lees en skryf met behulp van die lêerinvoer- en uitvoerstrome is 'n opeenvolgende proses. Deur 'n ewekansige toegangslêer te gebruik, kan ons op enige posisie in die lêer lees of skryf. 'n Voorwerp van die RandomAccessFile-klas kan die ewekansige lêertoegang doen
