
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2024-01-18 08:20.
- Laas verander 2025-01-22 17:15.
Begin Ionic 3 in Visual Studio Emulator vir Android
- Maak CMD oop.
- gaan na %localappdata%Androidsdkplatform-tools (jy behoort die adb.exe daar te sien wanneer Platform Tools korrek geïnstalleer is)
- tik adb.exe verbind [ Emulator IP adres]
- hardloop ionies kordova hardloop Android.
Hierin, hoe bestuur ek 'n ioniese toepassing op IOS-emulator?
Stappe om voort te plant:
- ioniese cordova hardloop ios -lc --target=iPhone-X.
- Wag vir die toepassing om in die simulator te bou en te hardloop.
- cmd-c.
- ioniese cordova hardloop ios -lc --target=iPhone-X.
- Wag weer vir die toepassing om te bou en dan sal jy sien dat dit die simulator toemaak en dit weer oopmaak.
Ook, hoe bepaal jy die ioniese weergawe? Om tjek die wêreldwyd geïnstalleer ioniese weergawe ionies -g en aan tjek die projek s'n ioniese weergawe gebruik ioniese -g. Om tjek die projek s'n ioniese weergawe gebruik ioniese -v in jou projekpad of anders ioniese inligting om die besonderhede van te kry ioniese en sy afhanklikhede.
Eenvoudig so, hoe laat ek 'n ioniese toepassing op Windows gebruik?
Trappe
- Maak seker dat jy 'n bygewerkte weergawe van Node het. js op jou stelsel geïnstalleer.
- Maak 'n terminale venster (Mac) of 'n opdragvenster (Windows) oop en installeer Cordova en Ionic: npm install -g cordova ionic.
- As jy reeds Cordova en Ionic op jou rekenaar geïnstalleer het, maak seker dat jy opdateer na die nuutste weergawe:
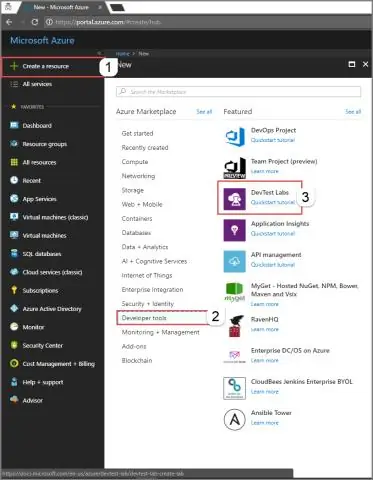
Hoe installeer ek Ionic op Windows 10?
Ek begin met installeer van Ionies 4 aan Windows 10.
Kom ons begin.
- Stap 1. Om Ionic te installeer, benodig jy npm (node package manager).
- Stap 2. Nou kan jy die Ionic 4 installeer met die npm.
- Stap 3. U kan die Ioniese inligting kry deur die opdrag hieronder te gebruik.
- Stap 4. Nou kan jy jou Ionic4-projek skep.
- Stap 5.
Aanbeveel:
Hoe bestuur ek 'n Clojure-program?

Bou en bestuur 'n Clojure-program met die hand: Laai die Clojure-repl. Laai jou Clojure-kode (maak seker dit sluit in: gen-klas) Stel jou Clojure-kode saam. By verstek word kode in die klassegids geplaas. Begin jou kode en maak seker dat die klaspad die klassegids en clojure insluit. kruik
Hoe rig ek 'n SMS na 'n instansie van 'n emulator?

Om 'n SMS-boodskap na 'n ander emulator-instansie te stuur, begin die SMS-toepassing (indien beskikbaar). Spesifiseer die konsolepoortnommer van die teikenemulator-instansie as die SMS-adres, voer die boodskapteks in en stuur die boodskap. Die boodskap word aan die teiken-emulator-instansie afgelewer
Hoe kan ek Azure-berging-emulator gebruik?

Die stoor-emulator is by verstek geïnstalleer op C: Program Files (x86) Microsoft SDKsAzureStorage Emulator. Om die Azure-berging-emulator te begin: Kies die Start-knoppie of druk die Windows-sleutel. Begin om Azure Storage Emulator te tik. Kies die emulator uit die lys van vertoonde toepassings
Watter kenmerke het die Fitbit-ioniese?

LEIDING Ingeboude GPS & Multi-Sport Modes. Kom aan die gang met toonaangewende GPS. SmartTrack. Kry krediet vir elke oefensessie. PurePulse® Hartklop. Optimaliseer jou poging met hartklopsones. Swemopsporing. Volg tyd in die water. Begin Bespeur. Teken lopies outomaties aan. Begeleide asemhaling. Ontspan met geleide asemhaling
Meet fitbit ioniese suurstof?

Fitbit Ionic-slimhorlosie stel bloedsuurstofsensor bekend. Fitbit het sy eerste slimhorlosie met volledige funksies te koop aangebied. Dit stel ook 'n sensor bekend wat bloed suurstofvlakke kan opspoor
