
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:15.
Gebruik die ` geen - geute ` aan verwyder die spasiëring ( geut ) tussen kolomme. Bootstrap gebruik vulling om die spasiëring te skep (A. K. A geut ”) tussen kolomme. As jy kolomme wil hê met geen horisontale spasiëring, Bootstrap 4 sluit in a geen - geute klas wat op die hele ry toegepas kan word.
Dan, wat beteken geen geute nie?
Geen geute nie Die geute tussen kolomme in ons vooraf gedefinieerde roosterklasse kan verwyder word met. geen - geute . Dit verwyder die negatiewe kantlyne van.ry en die horisontale opvulling van alle onmiddellike kinderskolomme.
Behalwe hierbo, hoe verminder ek die geutspasie in bootstrap? Benadering: By verstek, Bootstrap 4 het klas=”nee- geute aan verwyder geutspasies van enige spesifieke div. Die volgende prent wys die gemerkte geut spasie en spasie tussen kolomme op bootstrap 4 12 kolom rooster stelsel. Jy kan selfs wysig geut breedte by verminder 15px breedte van geut spasie tussen elke kolom.
Gevolglik, wat is Col SM 4 in bootstrap?
kol - (ekstra klein toestelle - skermwydte minder as 576px). kol - sm - (klein toestelle - skermwydte gelyk aan of groter as 576px)
Hoe sentreer ek 'n div in bootstrap 4?
1 - Vertikaal Sentrum Gebruik outomatiese marges Een manier om vertikaal sentrum is om my-auto te gebruik. Hierdie sal sentrum die element binne sy flexbox-houer (Die Bootstrap 4 . ry is display:flex). Byvoorbeeld, h-100 maak die ry volle hoogte, en my-auto sal vertikaal sentrum die kol-sm-12-kolom.
Aanbeveel:
Kan nie aan bediener koppel nie. Nie so 'n lêer of gids PSQL nie?

Psql: kon nie aan bediener koppel nie: Geen so 'n lêer of gids Werk die bediener plaaslik en aanvaar verbindings op Unix-domein-sok '/var/run/postgresql/. EDIT-opdragte wat ek gebruik het om postgres te installeer en uit te voer: sudo apt-get update. sudo apt-get installeer postgresql. sudo su postgres. psql -d postgres -U postgres
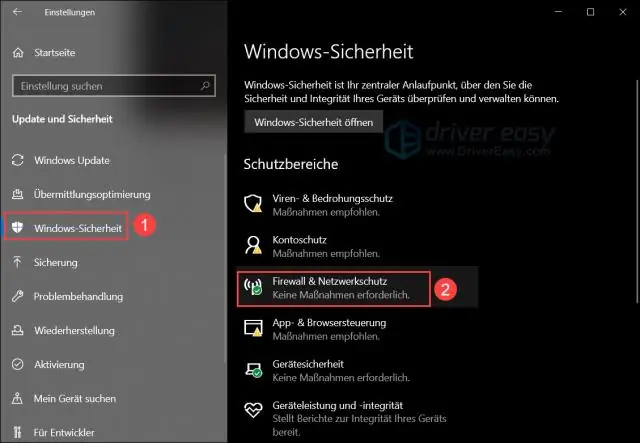
Kon nie koppel nie bediener loop dalk nie kan nie koppel aan MySQL bediener op 127.0 0.1 10061?

As die MySQL-bediener op Windows werk, kan jy met TCP/IP koppel. Jy moet ook seker maak dat die TCP/IP-poort wat jy gebruik nie deur 'n firewall of poortblokkeerdiens geblokkeer is nie. Die fout (2003) Kan nie aan MySQL-bediener koppel op 'bediener' (10061) dui aan dat die netwerkverbinding geweier is
Wat is geen GUI selflaai nie?

Die geen GUI selflaai raak eenvoudig ontslae van die grafiese bewegende balk tydens opstart. Dit spaar 'n paar sekondes, maar daarsonder kan jy nie weet of jou stelsel gevries is tydens opstart nie. Basisvideo laai dit in VGA-modus, (640x480 16-bis) OS-selflaaiinligting wys 'n lys van wat laai soos dit gebeur (tydens opstart)
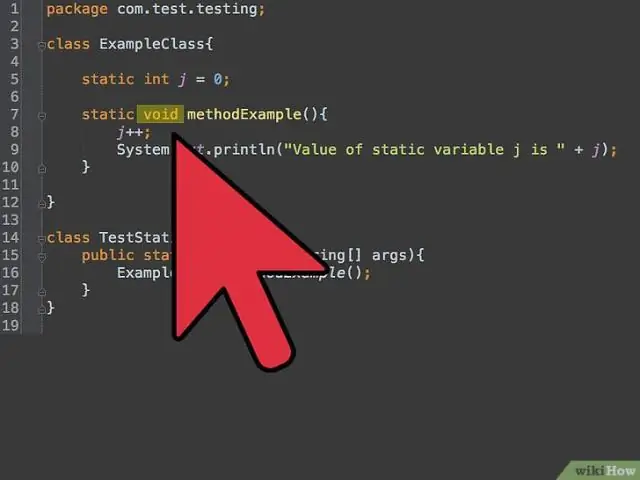
Wat is die tipe terugkeer van 'n metode wat geen waarde teruggee nie?

Terugstuur van 'n waarde vanaf 'n metode Indien 'n metode nie 'n waarde terugstuur nie, moet dit verklaar word om nietig terug te gee. Die pop()-metode in die Stack-klas gee egter 'n verwysingsdatatipe terug: 'n objek. Metodes gebruik die terugkeeroperateur om 'n waarde terug te gee. Enige metode wat nie nietig verklaar word nie, moet 'n opgawestaat bevat
Waar nie in VS waar nie bestaan nie?

Die belangrikste ding om op te let oor NOT EXISTS en NOT IN is dat, anders as BESTAAN en IN, hulle nie in alle gevalle ekwivalent is nie. Spesifiek, wanneer NULLs betrokke is, sal hulle verskillende resultate gee. Om heeltemal spesifiek te wees, wanneer die subnavraag selfs een nul terugstuur, sal NOT IN nie by enige rye pas nie
