
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:15.
Kom ons loop deur die transpilering van 'n eenvoudige TypeScript Hello World-program
- Stap 1: Skep 'n eenvoudige TS lêer. Maak oop VS Kodeer op 'n leë gids en skep 'n helloworld.
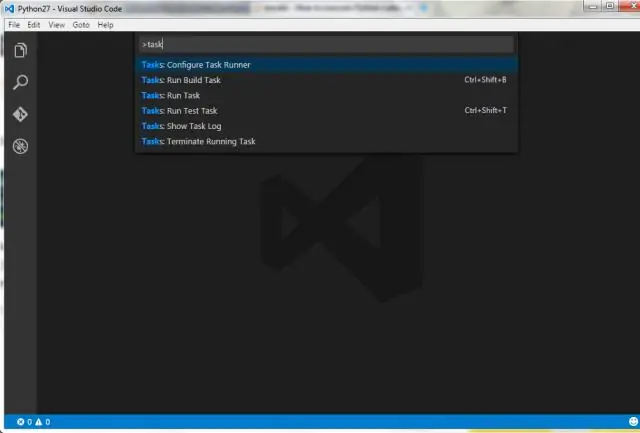
- Stap 2: Begin die TypeScript bou .
- Stap 3: Maak die TypeScript Bou die verstek.
- Stap 4: Hersiening bou kwessies.
Ook, hoe stel ek TypeScript outomaties saam?
Sit jou TypeScript lêer waaraan jy tans werk in die linkerpaneel en die gegenereerde JavaScript-lêer in die regterpaneel. Let daarop dat as jy 'n verandering aan die TypeScript lêer, word die JavaScript-lêer nie opgedateer nie. Jy sal die CMD-Shift-B moet druk om dit te doen saamstel die lêer. ELKE.
Verder, hoe laat ek 'n TypeScript-samesteller uit? Om die TypeScript samesteller , jy gebruik npm, en tik npm install -g tikskrif . Dit sal die aflaai en installeer samesteller . Sodra dit klaar is, kan jy dit toets met tsc -v, so TypeScript samesteller weergawe, en sal die weergawenommer druk.
Mens kan ook vra, hoe stel ek 'n TS-lêer saam in Visual Studio 2017?
Gebruik TypeScript in Visual Studio 2017
- Stap 1: Skep 'n nuwe Asp. Net Core-projek.
- Stap 2: Voeg Microsoft. AspNetCore. StaticFiles by via NuGet.
- Stap 3: Voeg 'n scripts-lêergids vir TypeScript by.
- Stap 4: Stel die TypeScript-samesteller op.
- Stap 5: Stel NPM op.
- Stap 6: Stel gulp op.
- Stap 7: Skryf 'n HTML-bladsy.
- Stap 8: Begin die projek.
Waarvoor word ESLint gebruik?
ESLint is 'n oopbron JavaScript-linting-hulpmiddel wat oorspronklik deur Nicholas C. Zakas in Junie 2013 geskep is. Kodelinting is 'n tipe statiese analise wat gereeld voorkom. gebruik word om problematiese patrone of kode te vind wat nie aan sekere stylriglyne voldoen nie.
Aanbeveel:
Hoe stel ek Java saam?

Hoe om 'n java-program te laat loop Maak 'n opdragprompt-venster oop en gaan na die gids waar jy die java-program gestoor het (MyFirstJavaProgram. java). Tik 'javac MyFirstJavaProgram. java' en druk enter om jou kode saam te stel. Tik nou ' java MyFirstJavaProgram ' om jou program te laat loop. U sal die resultaat op die venster gedruk kan sien
Hoe stel ek OpenSSL saam?

Stap vir stap Laai af en berei voor. Laai die NDK-pakket af en pak dit uit in 'n gids: https://developer.android.com/ndk/downloads/index.html. Vind die gereedskapketting vir jou boumasjien. Stel die OpenSSL-omgewing op. Skep die maak-lêer. Bou. Kopieer die uitsette
Hoe voeg ek kodes in Visual Studio saam?

Kenmerke. Gebruik net Ctrl en Shift om veelvuldige lêers en vouers te kies, regskliek dan en kies Kombineer lêers. As jy 'n vouer kies, sal alle bypassende lêers in subvouers ook ingesluit word
Hoe stel ek 'n luislangskrif saam?

Python is 'n geïnterpreteerde taal, so jy hoef nie jou skrifte saam te stel om hulle te laat loop nie. Die maklikste manier om een aan die gang te kry, is om na sy gids in 'n terminaal te navigeer en 'python somefile.py' uit te voer
Hoe stel ek 'n program saam in eclipse?

Stappe Begin deur 'n nuwe Java-projek te skep. Daar is 'n paar verskillende maniere om dit te bereik. Voer 'n projeknaam in. Begin 'n nuwe Java-klas. Voer die naam van jou klas in. Voer jou Java-kode in. Wees op die uitkyk vir foute in jou kode. Maak seker dat jou hele program sonder foute is. Stel jou program saam
