
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:15.
JSX is 'n XML/HTML-agtige sintaksis wat gebruik word deur Reageer wat ECMAScript uitbrei sodat XML/HTML-agtige teks saam met JavaScript/ Reageer kode. In teenstelling met die verlede, in plaas daarvan om JavaScript in HTML te plaas, JSX laat ons toe om HTML in JavaScript te plaas.
Om ook te weet, is waarom JSX in reaksie gebruik word?
JSX laat ons toe om HTML-elemente in JavaScript te skryf en dit in die DOM te plaas sonder enige createElement() en/of appendChild() metodes. JSX skakel HTML-etikette om in reageer elemente. Jy word nie verplig om gebruik JSX , maar JSX maak dit makliker om te skryf Reageer toepassings.
Boonop, wat is die verskil tussen JS en JSX? JS is standaard javascript, JSX is 'n HTML-agtige sintaksis wat jy met React kan gebruik om dit (teoreties) makliker en meer intuïtief te maak om React-komponente te skep. Sonder JSX , skep groot, geneste HTML-dokumente met behulp van JS sintaksis sou 'n groot pyn wees in die agterkant; JSX maak daardie proses eenvoudig makliker.
Boonop, wat is klasnaam in reaksie?
klasnaam . Om 'n CSS-klas te spesifiseer, gebruik die klasnaam kenmerk. Dit is van toepassing op alle gewone DOM- en SVG-elemente soos,, en ander. As jy gebruik Reageer met Webkomponente (wat ongewoon is), gebruik eerder die klaskenmerk.
Waarvoor staan JSX?
JSX staan vir JavaScript XML. Met Reageer , dit is 'n uitbreiding vir XML-agtige kode vir elemente en komponente. Per die Reageer dokumente en soos jy genoem het: JSX is 'n XML-agtige sintaksis uitbreiding na ECMAScript sonder enige gedefinieerde semantiek.
Aanbeveel:
Wat eintlik net 'n versameling kleiner middelware-funksies is wat sekuriteitsverwante HTTP-reaksie-opskrifte stel?

Helmet is eintlik net 'n versameling kleiner middelware-funksies wat sekuriteitsverwante HTTP-reaksie-opskrifte stel: csp stel die inhoud-sekuriteit-beleid-opskrif om te help om kruis-werf script-aanvalle en ander kruis-werf inspuitings te voorkom
Wat is drie verskillende maniere om komponente in reaksie te styl?

Dit lyk asof daar ongeveer agt verskillende maniere is om React JS-komponente te stileer wat wyd in die industrie gebruik word vir produksievlakwerk: Inline CSS. Normale CSS. CSS in JS. Gestileerde komponente. CSS-modules. Sass en SCSS. Minder. Stileerbaar
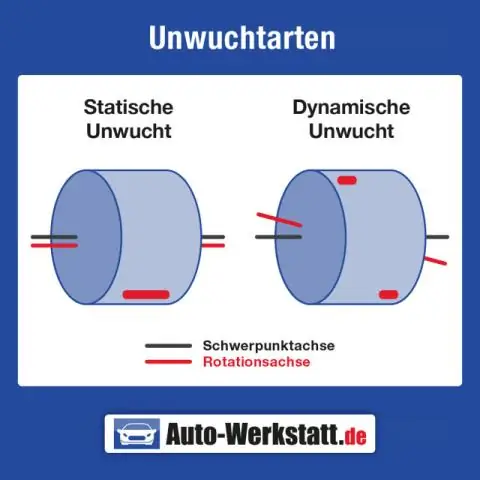
Wat is statiese en dinamiese reaksie?

'n Dinamiese reaksie is die reaksie van 'n struktuur op 'n dinamiese las (soos 'n ontploffing of aardbewing) terwyl 'n statiese reaksie die reaksie van 'n struktuur op statiese ladings is (soos die eie gewig van 'n struktuur)
Wat is afgeleide relasionele reaksie?

RFT onderskei hom van Skinner se werk deur 'n spesifieke tipe operante kondisionering te identifiseer en te definieer, bekend as arbitrêr toepaslike afgeleide relasionele reaksie (AADRR). In wese argumenteer die teorie dat taal nie assosiatief is nie, maar dat dit en relasioneel aangeleer word
Is 'n versameling funksies wat reaksie genereer vir 'n GraphQL-navraag?

Om op navrae te reageer, moet 'n skema oplossingsfunksies vir alle velde hê. Hierdie versameling funksies word die 'resolverkaart' genoem. Hierdie kaart bring die skemavelde en tipes in verband met 'n funksie
