
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Blok -vlak elemente
A blok -vlakelement begin altyd op 'n nuwe lyn en neem die volle beskikbare breedte op (strek uit na links en regs so ver as wat dit kan). Die element is a blok -vlak element. Voorbeelde van blok -vlak elemente:
Net so kan jy vra, wat is CSS-vertoonblok?
Die vertoon CSS eienskap stel of 'n element as 'n blok of in lyn element en die uitleg wat vir sy kinders gebruik word, soos vloeiuitleg, rooster of buiging. Die buitenste tipe stel 'n element se deelname aan vloeiuitleg; die innerlike tipe stel die uitleg van kinders.
Net so, wat is inlyn en blok in CSS? Inlyn en Blok Elemente HTML-elemente verdeel in twee hoofkategorieë: blok -soos en in lyn elemente. Die element is a blok -vlak element. In lyn elemente (,
,, ens.) neem net die spasie wat nodig is. Hulle hoef nie op 'n nuwe lyn te begin nie.
Verder, hoe maak ek 'n blok in CSS?
A blok element begin altyd op 'n nuwe reël, en vul die horisontale spasie links en regs op die webblad. Jy kan kantlyne en opvulling aan al vier kante van enige byvoeg blok element - bo, regs, links en onder. Enkele voorbeelde van blok elemente is 'n
etikette.
Wat is die verskil tussen blok en inlyn blok?
Ook, met vertoning: in lyn - blok , die boonste en onderste kantlyne/opvullings word gerespekteer, maar met vertoon: in lyn hulle is nie. In vergelyking met vertoon: blok , die burgermeester verskil is daardie vertoning: in lyn - blok voeg nie 'n lynbreuk na die element by nie, dus kan die element langs ander elemente sit.
Aanbeveel:
Wat is die hoogte van 'n blok?

Die blokhoogte van 'n spesifieke blok word gedefinieer as die aantal blokke wat dit voorafgaan in die blokketting
Wat is blok-randomisering?

Blok-randomisering Die blok-randomisering metode is ontwerp om proefpersone ewekansig in groepe te verdeel wat gelyke steekproefgroottes tot gevolg het. Hierdie metode word gebruik om 'n balans in steekproefgrootte oor groepe heen oor tyd te verseker
Hoe maak ek 'n blok in CSS?

N Blokelement begin altyd op 'n nuwe lyn, en vul die horisontale spasie links en regs op die webblad op. Jy kan kantlyne en opvulling aan al vier kante van enige blokelement byvoeg - bo, regs, links en onder. Enkele voorbeelde van blokelemente is en etikette
Wat is 'n blok op qualtrics?

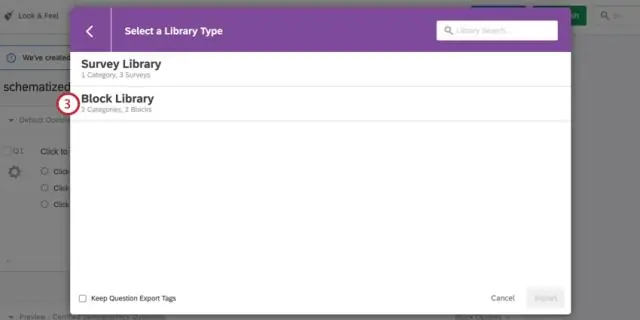
Oor die vertoon van blokke 'n Blok is 'n groep vrae wat as 'n stel in jou opname vertoon word. Elke opname bevat ten minste een blok vrae
Wat is blou blok blob berging?

Azure Storage ondersteun drie tipes blobs: Blok blobs stoor teks en binêre data, tot ongeveer 4,7 TB. Blokblare bestaan uit blokke data wat individueel bestuur kan word. Append blobs bestaan uit blokke soos blok blobs, maar is geoptimaliseer vir byvoeg-bewerkings
