
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:15.
A blok element begin altyd op 'n nuwe reël, en vul die horisontale spasie links en regs op die webblad. Jy kan kantlyne en opvulling aan al vier kante van enige byvoeg blok element - bo, regs, links en onder. Enkele voorbeelde van blok elemente is 'n
etikette.
Wat dit betref, hoe maak jy 'n blok in HTML?
Blok elemente verskyn op die skerm asof hulle het 'n lynbreuk voor en na hulle. Byvoorbeeld, die
,
,
,
,
,
,
,
,
,,
en elemente is alles blok vlak elemente.
wat is die verskil tussen blok en inlyn blok? Ook, met vertoning: in lyn - blok , die boonste en onderste kantlyne/opvullings word gerespekteer, maar met vertoon: in lyn hulle is nie. In vergelyking met vertoon: blok , die burgermeester verskil is daardie vertoning: in lyn - blok voeg nie 'n lynbreuk na die element by nie, dus kan die element langs ander elemente sit.
Ook gevra, wat is blok CSS?
Blok -vlak Elemente A blok -vlakelement begin altyd op 'n nuwe lyn en neem die volle beskikbare breedte op (strek uit na links en regs so ver as wat dit kan). Die element is a blok -vlak element.
Is BR 'n blokelement?
Dit word ook nie in sy eie vertoon soos 'n nie blok element , maar skep net 'n lynbreuk. Dus BR is 'n inlyn element . Volgens die HTML 4.0 Streng DTD: is 'n blok -vlak element en < BR /> is 'n inlyn element.
Aanbeveel:
Wat is blok CSS?

Blokvlak-elemente 'n Blokvlak-element begin altyd op 'n nuwe lyn en neem die volle breedte wat beskikbaar is (strek uit na links en regs so ver as wat dit kan). Die element is 'n blokvlak-element. Voorbeelde van blokvlakelemente:
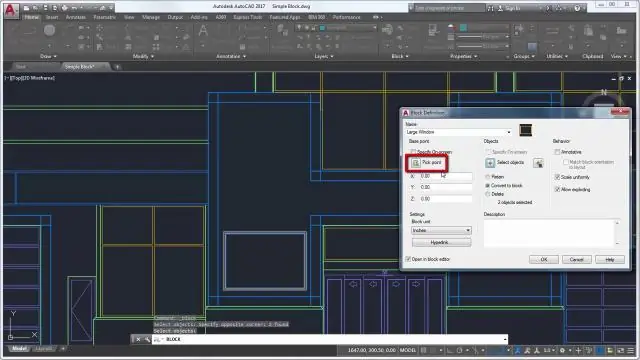
Hoe verwyder jy 'n voorwerp uit 'n blok in AutoCAD?

Om voorwerpe uit die werkstel te verwyder Klik op Gereedskap-kieslys Xref en blokkeer in-plek redigering Verwyder uit werkset. Kies die voorwerpe wat jy wil verwyder. Jy kan ook PICKFIRST op 1 stel en 'n seleksiestel skep voordat jy die Verwyder-opsie gebruik. REFSET kan slegs gebruik word met voorwerpe in die ruimte (papierspasie of modelruimte) waarin REFEDIT geïnisieer word
Hoe kan ek 'n PL SQL-blok in SQL Developer laat loop?

Gestel jy het reeds 'n verbinding wat in SQL Developer gekonfigureer is: in die View-kieslys, kies DBMS-uitvoer. in die DBMS-uitvoer-venster, klik die groen plus-ikoon en kies jou verbinding. regskliek op die verbinding en kies SQL-werkblad. plak jou navraag in die werkblad. voer die navraag uit
Hoe kopieer en plak jy 'n blok in AutoCAD?

Hallo, gewoonlik in AutoCAD wanneer jy gebruik: - Ctrl+Shift+v die voorwerpe wat na die knipbord gekopieer is word in die tekening geplak as 'n blok by die gespesifiseerde invoegpunt en die blok kry 'n ewekansige naam
Hoe beëindig jy 'n 25 paar tot 66 blok?

VIDEO Net so kan jy vra, waarvoor word 'n 66-blok gebruik? A 66 blok is 'n tipe punchdown blok gewoond aan koppel stelle drade in 'n telefoonstelsel. Hulle is in drie groottes vervaardig, A, B en M. A en B het ses knipsels in elke ry terwyl M net 4 het.
