
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
perspektiewe op die roete : ¢ A roete is aktief vanuit die perspektief van die bediener waar dit gekonfigureer is. Hierdie. bediener inisieer aktief die verbinding met die ander bediener, so ons verwys daarna as. die aktief bediener, of begin bediener.
Die vraag is ook, wat is geaktiveerde roete?
Geaktiveerde roete is 'n koppelvlak en dit bevat die inligting oor 'n roete geassosieer met 'n komponent wat in 'n uitlaat gelaai is en dit kan ook gebruik word om die router-statusboom te deurkruis.
Ook, wat is hoekroete? In AngularJS , roetering is wat jou toelaat om enkelbladsy-toepassings te skep. AngularJS roetes stel jou in staat om verskillende URL's vir verskillende inhoud in jou toepassing te skep. AngularJS roetes laat een toe om veelvuldige inhoud te wys, afhangende van watter roete gekies word. A roete word in die URL na die #-teken gespesifiseer.
Hiervan, wat is 'n passiewe roete?
'n Topologietabelinskrywing vir 'n bestemming kan een van twee toestande hê. A roete word beskou in die Passief meld wanneer 'n router nie 'n roete herberekening. Die roete is in aktiewe toestand wanneer 'n router 'n roete herberekening.
Wat is Roete-snapshot?
ActivatedRouteSnapshotlink Bevat die inligting oor 'n roete geassosieer met 'n komponent wat op 'n spesifieke tydstip in 'n uitlaat gelaai is. ActivatedRouteSnapshot kan ook gebruik word om die roeteerder-statusboom te deurkruis.
Aanbeveel:
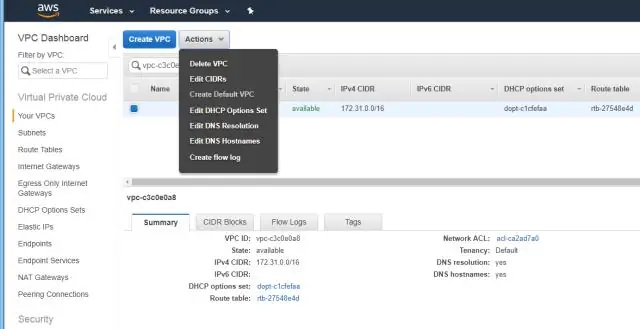
Wat is gasheersone in AWS Roete 53?

'n Gehuisveste sone is 'n Amazon Route 53-konsep. 'n Gehuisveste sone is analoog aan 'n tradisionele DNS-sonelêer; dit verteenwoordig 'n versameling rekords wat saam bestuur kan word, wat aan 'n enkelouer-domeinnaam behoort. Alle hulpbronrekordstelle binne 'n gasheersone moet die gasheersone se domeinnaam as 'n agtervoegsel hê
Wat is 'n aktiewe blad in Excel?

'n Aktiewe werkblad is die werkblad wat tans oop is. Byvoorbeeld, in die Excel-prent hierbo, wys die bladoortjies aan die onderkant van die venster 'Blad1''Blad2' en 'Blad3', met Blad1 as die aktiewe werkblad. Die aktiewe oortjie het gewoonlik 'n wit agtergrond agter die oortjienaam
Wat is roete in AngularJS?

In AngularJS is roetering wat jou toelaat om enkelbladsy-toepassings te skep. AngularJS-roetes stel jou in staat om verskillende URL's vir verskillende inhoud in jou toepassing te skep. AngularJS-roetes laat 'n mens toe om veelvuldige inhoud te wys, afhangende van watter roete gekies word. 'n Roete word in die URL na die #-teken gespesifiseer
Wat is 'n API-roete?

Web API-roetering is soortgelyk aan ASP.NET MVC-roetering. Dit stuur 'n inkomende HTTP-versoek na 'n spesifieke aksiemetode op 'n Web API-beheerder. Web API ondersteun twee tipes roetering: Konvensie-gebaseerde roetering
Wat beteken aktiewe rekord?

Active Record is die M in MVC - die model - wat die laag van die stelsel is wat verantwoordelik is vir die verteenwoordiging van besigheidsdata en logika. Active Record fasiliteer die skepping en gebruik van besigheidsobjekte waarvan die data aanhoudende berging in 'n databasis vereis
