
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
In AngularJS , roetering is wat jou toelaat om enkelbladsy-toepassings te skep. AngularJS roetes stel jou in staat om verskillende URL's vir verskillende inhoud in jou toepassing te skep. AngularJS roetes laat een toe om veelvuldige inhoud te wys, afhangende van watter roete gekies word. A roete word in die URL na die #-teken gespesifiseer.
Wat is die roetering van AngularJS in hierdie verband?
Roetering in AngularJS word gebruik wanneer die gebruiker na verskillende bladsye in 'n toepassing wil navigeer, maar steeds wil hê dit moet 'n enkelbladsytoepassing wees. AngularJS roetes stel die gebruiker in staat om verskillende URL's vir verskillende inhoud in 'n toepassing te skep.
Net so, watter diens word gebruik om toepassingsroetes AngularJS te verklaar? Toepassingsroetes in AngularJS is verklaar via die $routeProvider, wat die verskaffer van die $ roete diens . Hierdie diens maak dit maklik om beheerders aanmekaar te koppel, sjablone te sien en die huidige URL-ligging in die blaaier.
Boonop, hoe word roetering in AngularJS geïmplementeer?
js bevat nodige funksies vir roetering . Doen aansoek ng-app richtlijn. Doen aansoek ng-view-aanwysing na of ander elemente waar jy 'n ander kind-aansig wil inspuit. AngularJS-roetering module gebruik ng-view richtlijn om 'n ander kind siening in te spuit waar dit gedefinieer is.
Wat is afhanklikheidsinspuiting in AngularJS?
Afhanklikheid Inspuiting is 'n sagteware-ontwerp waarin komponente hul afhanklikhede in plaas daarvan om hulle hard te kodeer binne die komponent. AngularJS bied 'n opperste Afhanklikheid Inspuiting meganisme. Dit verskaf volgende kernkomponente wat kan wees ingespuit in mekaar as afhanklikhede.
Aanbeveel:
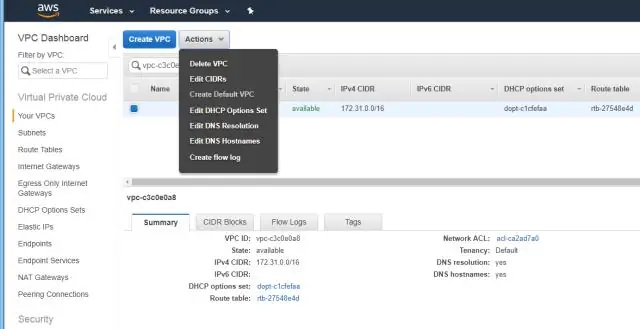
Wat is gasheersone in AWS Roete 53?

'n Gehuisveste sone is 'n Amazon Route 53-konsep. 'n Gehuisveste sone is analoog aan 'n tradisionele DNS-sonelêer; dit verteenwoordig 'n versameling rekords wat saam bestuur kan word, wat aan 'n enkelouer-domeinnaam behoort. Alle hulpbronrekordstelle binne 'n gasheersone moet die gasheersone se domeinnaam as 'n agtervoegsel hê
Wat is aktiewe roete?

Perspektiewe op die roete: ¢ 'n Roete is aktief vanuit die perspektief van die bediener waar dit opgestel is. Hierdie. bediener inisieer aktief die verbinding met die ander bediener, so ons verwys daarna as. die aktiewe bediener, of beginbediener
Wat is 'n API-roete?

Web API-roetering is soortgelyk aan ASP.NET MVC-roetering. Dit stuur 'n inkomende HTTP-versoek na 'n spesifieke aksiemetode op 'n Web API-beheerder. Web API ondersteun twee tipes roetering: Konvensie-gebaseerde roetering
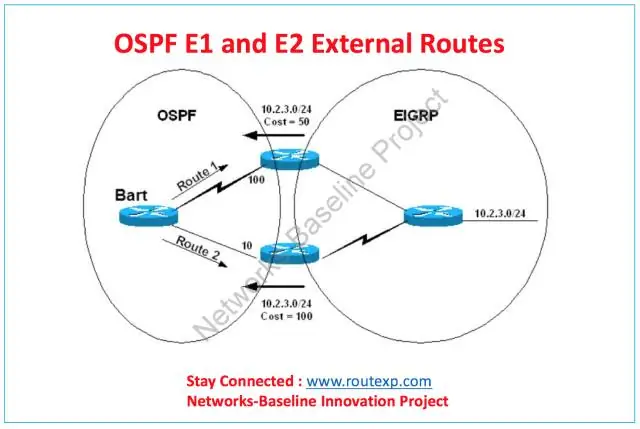
Wat is OSPF e2-roete?

E1-roetes dui kumulatiewe koste aan om die bestemming te bereik, maw int dui koste aan om ASBR te bereik + koste na bestemming vanaf ASBR. E2-roete weerspieël koste slegs vanaf die ASBR na bestemming. Dit is die verstek wat deur ospf vir herverspreiding gebruik word
Wat is Roete-opsomming of samevoeging?

Roete-opsomming, ook genoem roete-aggregasie, is 'n metode om die aantal roeteringstabelle in 'n IP (Internet Protocol) netwerk te minimaliseer
