
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
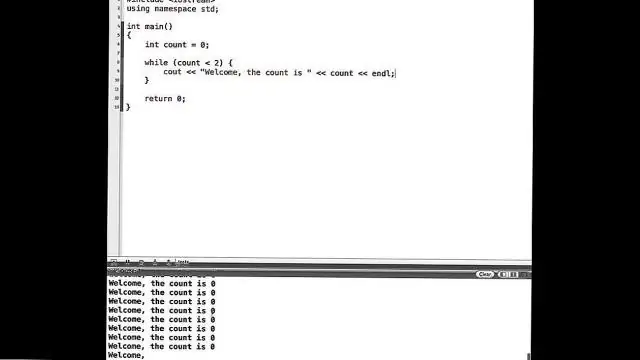
Hoe om by te voeg "Lees meer" Spring breek in HTML
- Maak 'n bewerkbare weergawe van die HTML kode of bladsy waarin jy 'n " lees meer " skakel .
- Tik die volgende kode in die plek waar jy wil hê jou leser moet gaan nadat hulle die " lees meer " skakel : Vervang "afterthejump" met enige sleutelwoord wat jy wil hê.
Boonop, hoe maak jy 'n prent 'n skakel in HTML?
HTML beeld skakel kode
- is die skakel tag.
- href eienskap stel die URL om na te skakel.
- is die beeldbeginmerker.
- src-kenmerk stel die beeldlêer.
- title-kenmerk stel die prentnutspuntteks.
- alt is die beeldmerker alt tekskenmerk.
- styl kenmerk stel met css die breedte en hoogte van die prent.
Verder, hoe voeg ek 'n Lees Meer-merker in WordPress by? Plaas jou wyser op die plek in die pos waar jy dit wil hê Meer Tag om te verskyn. Klik in jou Visual Editor se nutsbalk aan die die " Voeg Lees Meer-etiket in "knoppie. Jy kan die Meer Tag knoppie in die eerste ry: Sodra jy daarop klik, sal jy sien dat die verdeling in jou plasing verskyn.
Op hierdie manier, hoe maak jy 'n skakel in HTML?
Om 'n in te voeg skakel , gebruik die merker met thehref-kenmerk om die adres van die teikenbladsy aan te dui. Voorbeeld:. Jy kan maak a skakel na 'n ander bladsy op jou webwerf deur eenvoudig die lêernaam te skryf: <a href="bladsy2. html ">. Skakels kan ook gebruik word om na ander plekke op dieselfde bladsy te spring.
Hoe voeg jy lees meer op Tumblr-selfoon by?
By gebruik Tumblr se verstek rykteksredigeerder, byvoeging 'n " Lees meer "breek na jou pos is maklik -- invoeg 'n leë reël, klik op die Plus-ikoon wat verskyn, en klik dan op die grys balk met drie kolletjies.
Aanbeveel:
Hoe voeg jy lees meer op Tumblr-selfoon by?

Voeg 'n Lees-meer-skakel by Tumblr-plasings: Plaas jou wyser daar en druk die Enter-sleutel om 'n nuwe leë reël by te voeg. 'n Omcirkelde plusteken-ikoon sal aan die linkerkant verskyn. Klik op die plusteken, en vier ikone sal verskyn. Klik op die vierde ikoon - die grys balk met drie wit kolletjies - om 'n lees-meer-skakel by te voeg
Hoe kan ek my foon meer pret maak?

Hoe om 'n foon meer pret en persoonlik te maak Verander jou toepassingsikone. Leer hoe om 'n foon te maak om jou rekenaar aan te skakel. Skep 'n spesifieke kontaktoon. Maak jou foon skoon. Ontwikkel jou foon. Skakel Wi-Fi af met jou stem. Stel jou wekker om die klank te verhoog. Hou jou kontakte op jou sluitskerm
Hoe maak ek my SQL-kode meer doeltreffend?

Hieronder is 23 reëls om jou SQL vinniger en meer doeltreffend te maak Batch data skrap en opdaterings. Gebruik outomatiese partisionering van SQL-bedienerkenmerke. Omskep skalêre funksies in tabelgewaardeerde funksies. In plaas van UPDATE, gebruik CASE. Verminder geneste aansigte om vertragings te verminder. Data vooraf-opstelling. Gebruik temperatuurtabelle. Vermy die gebruik van hergebruikkode
Hoe maak jy 'n skakel aktief in 'n PDF?

Begin Adobe Acrobat en klik 'File', dan 'Open' om die PDF van u keuse op te spoor en oop te maak. Klik op die 'Tools'-kieslys, kies dan 'Inhoud' en kies die 'Link'-opsie. Jou wyser sal in 'n kruishaar verander. Terwyl die skakelfunksie geaktiveer is, sal jy ook enige ingebedde of onsigbare skakels in jou dokument sien
Wanneer jy 'n skakel in 'n nuwe oortjie oopmaak, skakel onmiddellik daarna?

Normaalweg, wanneer jy op 'n skakel klik wat 'n nuwe oortjie oopmaak (of die Ctrl-sleutel inhou terwyl jy op 'n skakel klik, wat 'n nuwe oortjie dwing om oop te maak), skakel Firefox nie eintlik na daardie oortjie oor nie. Dit hou jou waar jy was
