
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:15.
In te sluit an eksterne JavaScript-lêer , kan ons die gebruik skrif merk met die kenmerk src . Jy het reeds die src kenmerk wanneer beelde gebruik word. Die waarde vir die src eienskap moet die pad na jou JavaScript-lêer . Hierdie skrif tag moet tussen die merkers in jou HTML-dokument ingesluit word.
Buitendien, waar is die regte plek om 'n eksterne JavaScript-skriplêer in te voeg?
JavaScript in of Jy kan plek enige aantal skrifte in 'n HTML dokument . Skripte kan in die, of in die afdeling van 'n HTML-bladsy geplaas word, of in albei.
Ook, hoe voeg ek 'n eksterne js-lêer by Angular JS 7? Hoe om eksterne JS-lêers en JavaScript-kode in Angular 6/7 te gebruik
- As u enige js-biblioteek in u hoektoepassing wil insluit, soos jquery, bootstrap, ens.
- Na die installering van hierdie biblioteek voeg hulle in style en skrifte-skikking in hoekige.
- src/assets/js/custom.js.
- En voeg hierdie JavaScript-lêer by in skrifte-skikking in hoekige.
- Volle kode van angular.json.
Net so kan 'n mens vra, hoe voeg js-lêer in HTML by?
Daar is 2 maniere om 'n JavaScript-lêer in HTML-lêer in te sluit:
- Plaas die script tag in die html kop met scr kenmerk na die JS lêer ligging. bv
- Plaas die script tag in die html kop met JS kode. bv.
Waar plaas ek JavaScript?
Jy kan voeg JavaScript by kode in 'n HTML-dokument deur die toegewyde HTML-merker wat omvou te gebruik JavaScript kode. Die merker kan in die gedeelte van jou HTML, in die afdeling of na die sluitmerker geplaas word, afhangende van wanneer jy die JavaScript om te laai.
Aanbeveel:
Hoe skandeer ek 'n eksterne hardeskyf met McAfee?

Dubbelklik op die 'My Computer'-ikoon of klik op die 'Start'-kieslys en klik dan op die 'Rekenaar'-opsie. Hierdie venster sal al die interne en eksterne hardeskywe wat aan jou rekenaar gekoppel is, vertoon. 3. Soek die gekoppelde hardeskyf en klik met die rechtermuisknop op die skyf en kies die 'Scan forthreats'-opsie
Hoe dra ek foto's van iPhone na eksterne hardeskyf op 'n rekenaar oor?

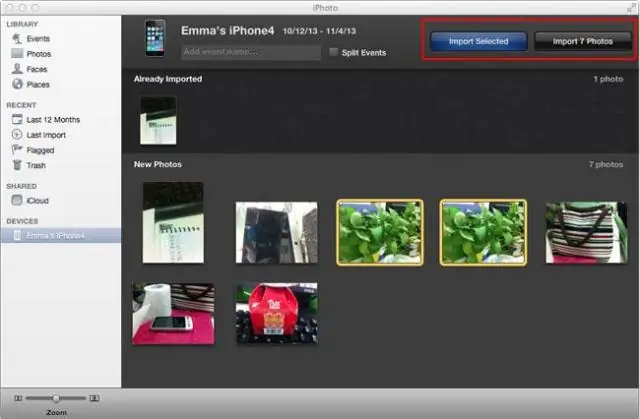
Hier is hoe om dit te doen. Koppel jou iPhone of iPad aan jou rekenaar met 'n geskikte USB-kabel. Begin die Foto's-toepassing vanaf die Start-kieslys, lessenaar of taakbalk. Klik Invoer. Klik op enige foto's wat jy nie wil invoer nie; alle nuwe foto's sal by verstek gekies word vir invoer. Klik Gaan voort
Hoe dra ek my directv DVR-opnames oor na 'n eksterne hardeskyf?

Hoe om 'n eksterne hardeskyf aan 'n DirecTV DVR te koppel Koppel die DVR uit die kragtoevoer en soek die poort gemerk 'SATA' op die agterkant van die toestel. Koppel die eSATA-kabel aan die agterkant van jou DVR en steek dan die teenoorgestelde kant van die kabel in die SATA-poort op die draagbare hardeskyf. Koppel die hardeskyf in 'n kragbron en skakel dit aan
Hoe dra ek lêers van 'n eksterne hardeskyf na my rekenaar oor?

Koppel die eksterne hardeskyf aan jou nuwe rekenaar. Hierdie verbinding sal waarskynlik óf aUSB- óf FireWire-verbinding gebruik, alhoewel die verbindingsmetode dieselfde is. Gestel jy het 'n USB-verbinding, steek die USB-koord in die eksterne hardeskyf en dan in 'n oop USB-poort op die rekenaar
Hoe kopieer ek foto's van Mac na eksterne hardeskyf?

Stap 1: Kopieer oor jou Foto's-biblioteek Koppel 'n eksterne skyf aan jou Mac via USB, USB-C of Thunderbolt. Maak 'n nuwe Finder-venster oop. Maak jou eksterne skyf in daardie venster oop. Maak 'n nuwe Finder-venster oop. Klik op die Gaan-kieslys en navigeer na jou tuislêergids. Kies die Prente-lêergids. Kies jou ou biblioteek
