
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:15.
Antwoord: Gebruik die jQuery sweef () metode
By verstek, om oopmaak of vertoon die aftreklys in Bootstrap jy moet klik op die sneller element. As jy egter wil Wys die aftreklys aan muis oor in plaas van klik jy kan dit doen met min aanpassing deur die CSS en jQuery te gebruik.
Daarvan, hoe maak jy 'n aftrekkieslys op hover menu?
Gebruik enige element om die oop te maak aftreklys , bv. a, o
element. Gebruik 'n houerelement (soos) om skep die aftreklys en voeg die by aftreklys skakels daarin. Draai 'n element om die knoppie en die posisioneer die aftreklys korrek met CSS.
hoe skep ek 'n aftrekbalk in bootstrap? Kom ons gebruik Bootstrap om hierdie drie algemene webwerfkenmerke te implementeer: Aftrekkieslys . Wissel navigasiebalk.
Wissel navigasiebalk
- Stap 1: Voeg die Toggle Navbar-knoppie by. Voeg in index.html Bootstrap se "navbar-default"-klas by die nav-element:
- Stap 2: Voeg die Navbar-knoppie se "Menu-ikoon" by
- Stap 3: Maak die Nav "Toggle-able"
Weet ook, hoe maak jy 'n aftreklys Hoverable?
Antwoord: Gebruik die CSS: sweef pseudo-klas As jy bloot wil wys en wegsteek aftreklys spyskaart op die muis sweef jy het geen JavaScript nodig nie. U kan dit eenvoudig doen deur die CSS-vertooneienskap te gebruik en: sweef pseudo-klas. Die volgende voorbeeld sal jou wys hoe om 'n eenvoudige te implementeer aftreklys gebruik van die CSS.
Waar is die aftreklys?
Die mees algemene tipe aftrekkieslys is 'n spyskaart kroeg. Op Windows-stelsels is die spyskaart bar is tipies geleë aan die bokant van elke oop venster. Op Macintosh-stelsels is dit aan die bokant van die skerm vas.
Aanbeveel:
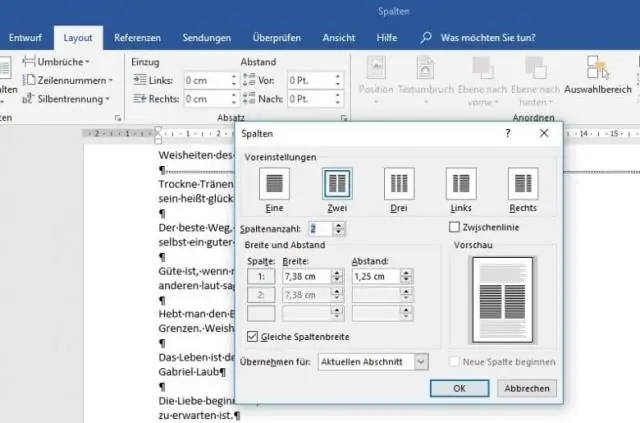
Hoe beweeg ek na die volgende kolom in Word?

Voeg kolombreuke by Plaas die invoegpunt aan die begin van die teks wat jy wil skuif. Kies die Uitleg-oortjie en klik dan op die Breaks-opdrag. Ad drop-down menu sal verskyn. Kies Kolom in die kieslys. Die teks sal na die begin van die kolom beweeg. In ons voorbeeld het dit na die begin van die volgende kolom beweeg
Hoe maak ek die Logitech-muis oop om die battery te vervang?

Stap 1 Verwyder die batterydeksel Die batterykompartementdeksel is bo-op die muis geleë. Die naat wat horisontaal oor die muis loop, is die bokant van die omslag. Daar is 'n knoppie om van die omslag af te trek. Dit is op die onderkant van die muis geleë. As die knoppie nie werk nie, sal jy die voorblad moet afdraai
Hoe beweeg ek die rots in virtuele dorpenaars?

Om die rots te skuif, moet jy die gouekind hê. Sodra die goue kind oud genoeg is, sal hy self ondersoek instel en die rots skuif. Om die skoenlappers te vind, kry die goue kind, sleep hom na die tuin, en hy sal die skoenlappers laat verskyn
Hoe beweeg jy na die volgende opmerking in Word?

Die eerste manier is soos volg: Druk F5. Word vertoon die Gaan na-oortjie van die Soek en Vervang dialoogkassie. In die linkerkant van die dialoogkassie, kies Kommentaar. Dit vertel Word waarheen jy wil gaan. Tik die naam van die persoon wat vir die opmerking verantwoordelik is in die Voer beoordelaar se naam in-boks in. Klik op die Volgende-knoppie
Wat is die kortpad vir die Beweeg-nutsding in Photoshop?

Wenk: Die kortpadsleutel vir die Skuifnutsding is 'V'. As jy die Photoshop-venster gekies het, druk V op die sleutelbord en dit sal die Move Tool kies. Gebruik die Marquee-instrument en kies 'n area van jou prent wat jy wil skuif. Klik, hou en sleep dan jou muis
