
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:15.
By verstek, a agtergrond - beeld word in die boonste linkerhoek van 'n element geplaas en beide vertikaal en horisontaal herhaal. Wenk: Die agtergrond van 'n element is die totale grootte van die element, insluitend vulling en rand (maar nie die kantlyn nie). Wenk: Altyd stel a agtergrond -kleur wat gebruik moet word indien die beeld is nie beskikbaar nie.
Mense vra eweneens, hoe plaas ek 'n agtergrondprent in CSS?
By verstek, a agtergrond - beeld word in die boonste linkerhoek van 'n element geplaas en beide vertikaal en horisontaal herhaal. Wenk: Die agtergrond van 'n element is die totale grootte van die element, insluitend vulling en rand (maar nie die kantlyn nie). Wenk: Stel altyd a agtergrond -kleur wat gebruik moet word indien die beeld is nie beskikbaar nie.
Verder, hoekom werk my CSS agtergrond beeld nie? As jy sukkel om te kry die agtergrond beeld in jou kopskrif om te verskyn, moenie bekommerd wees nie. Aangesien daardie stukkie kode in jou woon css gids, sal jy ook moet onthou om 'n vlak op te gaan om by te kom die img-lêergids, waar jou beelde is. Maak seker om../ by te voeg die voorkant van die URL vir jou agtergrondprent aan werk.
Verder, hoe maak ek 'n agtergrondprent in HTML?
Tik <div style=" agtergrond - beeld : url('[ beeld url]');"> in die volgende reël. Dit is die HTML merker om 'n by te voeg agtergrondprent na jou webblad. Vervang "[ beeld url]" met die werklike url-ligging van die beeld jy wil byvoeg.
Hoe voeg ek 'n agtergrondprent by 'n div?
Gestel jy het 'n div met klas div, gebruik dan hierdie kodes om beeld as agtergrond van div te stel
- . div {
- agtergrond-beeld: url('skakel na beeld');
- agtergrond-posisie: sentrum;
- agtergrond-herhaal:geen-herhaal;
- }
Aanbeveel:
Hoe plaas jy 'n inleiding op YouTube?

Die inleiding sal outomaties op video's op hul kanaal begin. Om dit op te stel, moet jy die 3-sekonde-inleidende video as 'n ongelyste video oplaai en dan 'voeg kanaalhandelsmerk-inleiding by' op jou kanaal se InVideoProgramming-bladsy kies. Dan kan jy kies op watter video's die inleiding sal verskyn
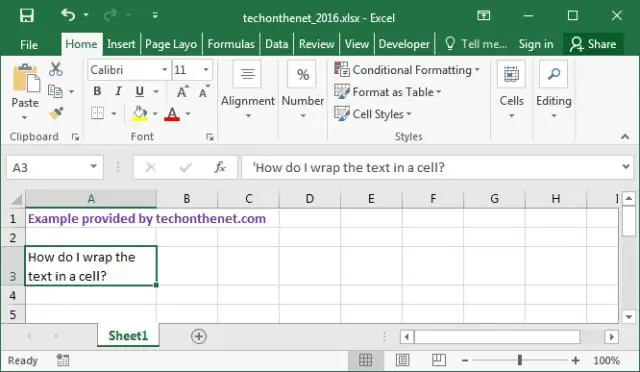
Hoe plaas jy 'n reël deur teks in Excel?

Druk Control + 1 (of regskliek en kies FormatCells). Kies die lettertipe-oortjie in die dialoogkassie formaat selle en merk die deurhaling opsie. Klik OK. Dit sal die deurtrekformaat op die geselekteerde selle toepas
Hoe plaas ek Netflix op my ou iPad mini?

Gaan dan op jou iPad mini na die appstore, in die aankope-oortjie, moet jy Netflix sien. Klik op die aflaai-knoppie, dan sal dit jou vra of jy die ouer weergawe van Netflix wil installeer. Sê net ok en die versoenbare weergawe van Netflix sal op jou iPad mini geïnstalleer word
Hoe sentreer ek 'n agtergrondprent in 'n div?

Stylblad: CSS
Hoe herhaal jy 'n agtergrondprent?

Agtergrond-herhaal herhaal: teël die prent in beide rigtings. Dit is die verstekwaarde. herhaal-x: teël die prent horisontaal. herhaal-y: teël die prent vertikaal. geen herhaling: moenie teël nie, wys net die prent een keer. spasie: teël die prent in beide rigtings. rond: teël die beeld in beide rigtings
