
INHOUDSOPGAWE:
- Outeur Lynn Donovan [email protected].
- Public 2024-01-18 08:20.
- Laas verander 2025-01-22 17:15.
agtergrond-herhaal
- herhaal : teël die beeld in beide rigtings. Dit is die verstekwaarde.
- herhaal -x: teël die beeld horisontaal.
- herhaal -y: teël die beeld vertikaal.
- geen- herhaal : moenie teël nie, wys net die beeld een keer.
- spasie: teël die beeld in beide rigtings.
- ronde: teël die beeld in beide rigtings.
Eenvoudig so, hoe laat ek my agtergrondprent herhaal?
CSS agtergrond-herhaal Eiendom
- herhaal: Die verstek.
- geen herhaling: Die agtergrondprent word net een keer gewys.
- herhaal-x: Herhaal op die x-as.
- herhaal-y: Herhaal op die vertikale as.
- spasie: Die beeld word soveel as moontlik herhaal terwyl knipsel vermy word.
- rond: Die beelde sal effens rek of krimp om knip te voorkom en om geen gapings te produseer nie.
Ook, wat is agtergrondherhaling? # agtergrond - herhaal . Definieer hoe die agtergrond beeld herhaal homself oor die element s'n agtergrond , vanaf die agtergrond posisie. verstek agtergrond - herhaal : herhaal ; Die agtergrond beeld sal herhaal self beide horisontaal en vertikaal. Die agtergrond beeld sal slegs herhaal homself horisontaal.
Mense vra ook, hoe herhaal jy 'n prent in HTML?
Jy kan jou agtergrond maak beeld herhaal oor die bladsy (of enige ander HTML element) deur die CSS agtergrond te gebruik- herhaal eiendom. Jy kan ook die agtergrond-eienskap gebruik om al jou agtergrondverwante eienskappe gelyktydig te stel. Jy kan jou agtergrond maak beeld herhaal horisontaal, vertikaal of albei.
Watter waarde is nie geldig vir die agtergrondherhalingseienskap nie?
Wenk: Die agtergrondprent word geplaas volgens die agtergrond - eiendom posisioneer . As geen agtergrond nie - posisie gespesifiseer is, word die prent altyd in die element se boonste linkerhoek geplaas.
Definisie en gebruik.
| Standaard waarde: | herhaal |
|---|---|
| Geërf: | geen |
| Animateerbaar: | geen. Lees oor animeerbaar |
| Weergawe: | CSS1 |
Aanbeveel:
Hoe herhaal ek deur 'n Pandas DataFrame?

Pandas het iterrows() funksie wat jou sal help om deur elke ry van 'n dataraam te loop. Pandas se iterrows() gee 'n iterator terug wat indeks van elke ry en die data in elke ry as 'n reeks bevat. Aangesien iterrows() iterator terugstuur, kan ons volgende funksie gebruik om die inhoud van die iterator te sien
Hoe herhaal jy 'n aksie in Illustrator?

Daar is 'n baie oulike kortpad in Illustrator: jy druk Command/CTRL + d en Illustrator herhaal die laaste aksie vir jou
Hoe herhaal jy MariaDB?

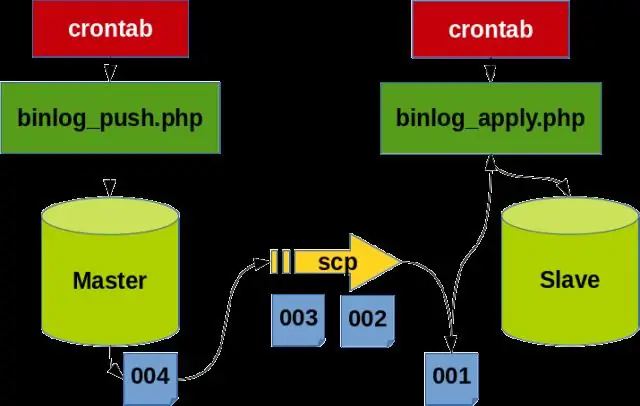
Hoe meester-slaaf-replikasie in MariaDB werk Aktiveer binêre log en replikasie op die meester. Aktiveer afloslogboek en replikasie op die slaaf. Stort databasisse op die meester en voer dit in die slaaf in. (opsioneel) Aktiveer TLS-enkripsie. Koppel die slaaf aan die meester
Hoe sentreer ek 'n agtergrondprent in 'n div?

Stylblad: CSS
Hoe plaas jy 'n agtergrondprent in CSS?

By verstek word 'n agtergrondprent in die boonste linkerhoek van 'n element geplaas en beide vertikaal en horisontaal herhaal. Wenk: Die agtergrond van 'n element is die totale grootte van die element, insluitend vulling en rand (maar nie die kantlyn nie). Wenk: Stel altyd 'n agtergrondkleur in wat gebruik moet word as die prent nie beskikbaar is nie
