
- Outeur Lynn Donovan [email protected].
- Public 2023-12-15 23:42.
- Laas verander 2025-01-22 17:14.
Vue . js is buigsaam en skaalbaar . In die praktyk beteken dit dat dit gebruik kan word vir 'n groot, modulêre SPA (Single Page Apps) sowel as om klein, interaktiewe dele te bou om geïntegreer te word deur 'n ander tegnologie te gebruik.
Ook gevra, is Vue goed vir groot projekte?
Vue . Vue is liggewig, maklik om te leer en aangenaam om in te skryf. As gevolg van sy bekende sjabloonsintaksis en gebruik van komponente, integreer of migreer bestaande bestaande projekte aan Vue is vinniger en gladder. Vir daardie rede, Vue is ideaal vir beginners, maar kan net so goed gebruik word in groot -skaal toepassings.
Mens kan ook vra, sal Vue vervang reageer? Vir groot toepassings, beide Vue . JS en Reageer JS bied robuuste roete-oplossings. Wat die aanstellingsproses betref, is dit waarskynlik makliker om ervare te vind Reageer ontwikkelaars, as Reageer gemeenskap is baie sterker. Alhoewel Reageer is nou baie meer gewild as Vue , Dit kan in die toekoms verander word, maar nie in 2019 nie.
Weet ook, is Vue JS makliker as om te reageer?
Vue is makliker om te leer in vergelyking met Reageer . Vue skei bekommernisse op 'n manier waaraan webontwikkelaars reeds gewoond is, deur HTML, CSS en JavaScript te ontkoppel. Dit laat ook die gebruik van JSX toe vir ontwikkelaars wat daardie styl wil aanneem.
Is Vue die moeite werd om te leer?
js die moeite werd om te leer . Vue . js is beslis makliker om leer as Angular of Reageer, en Dit het 'n prestasiespoed gelykstaande aan dié van die ander twee. Beweeg ook vir jQuery- of standaard JavaScript-ontwikkelaars na Vue is uiters maklik.
Aanbeveel:
Hoe stel ek Vue op?

Hoe om Vue op te stel. js-projek in 5 maklike stappe met behulp van vue-cli Stap 1 npm installeer -g vue-cli. Hierdie opdrag sal vue-cli wêreldwyd installeer. Stap 2 Sintaksis: vue init voorbeeld: vue init webpack-eenvoudige nuwe-projek. Stap 3 cd nuwe-projek. Verander gids na jou projekgids. Stap 4 npm installeer. Stap 5 npm hardloop dev
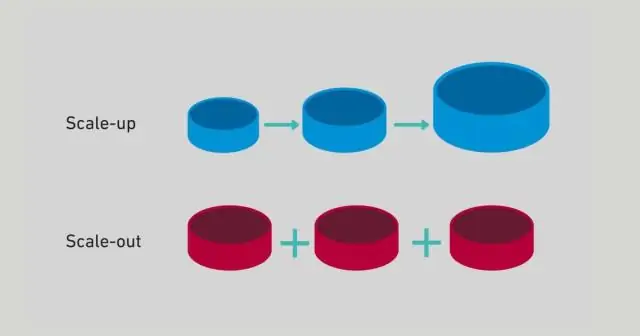
Hoekom is voorwerpberging skaalbaar?

Voorwerpberging is dieselfde tegnologie wat die publieke wolk moontlik maak, en bied diensverskaffers 'n uiters koste-effektiewe en hoogs skaalbare omgewing. Voorwerpwinkels bereik hul skaalbaarheid deur lêerbestuur te ontkoppel van die laevlak-blokbestuur
Hoe begin ek 'n nuwe Vue-projek?

Hoe om Vue op te stel. js-projek in 5 maklike stappe met behulp van vue-cli Stap 1 npm installeer -g vue-cli. Hierdie opdrag sal vue-cli wêreldwyd installeer. Stap 2 Sintaksis: vue init voorbeeld: vue init webpack-eenvoudige nuwe-projek. Stap 3 cd nuwe-projek. Verander gids na jou projekgids. Stap 4 npm installeer. Stap 5 npm hardloop dev
Wat is App Vue?

Sien. Toep. vue is 'n enkellêerkomponent. Dit bevat 3 stukke kode: HTML, CSS en JavaScript. Dit kan aanvanklik vreemd lyk, maar enkellêerkomponente is 'n goeie manier om selfstandige komponente te skep wat alles in 'n enkele lêer het wat hulle nodig het
Hoe bou ek 'n Vue-projek?

Die projek: Bou 'n Hello World Vue-toepassing deur enkellêerkomponente te gebruik. Stap 1: Skep die projekstruktuur. Stap 2: Installeer die afhanklikhede. Stap 3: Skep die lêers (Behalwe vir ons Webpack-konfigurasielêer). Stap 4: Instruksies vir Webpack wat om te doen. Stap 5: Stel ons pakket op. Stap 7: Bou ons projek
